- HTML文書に画像を添付したいけどどうすればいい?
- Webサイトに自分の取った写真を載せるにはどうすればいいの?
今回はこのような疑問に答えます。
今回学習する<img>タグを使えるようになると下の画像のように写真を添付することができます!

それでは見ていきましょう。
本記事のテーマ
【初心者向け】画像の添付・読み込みについて

自己紹介
イマタケ(@imatakeblog)
○プログラミング学習歴3か月
○独学でHTML5/CSS3を学習修了
○Webサイト制作数件受注
なのでプログラミング初学者の気持ちはよく分かります。一緒に頑張りましょう!
テーマの要点
まずはこちらの画像をご覧ください。

今回の要点は2つあります。
- 画像を添付するタグ <img>
- <img>タグで画像を添付する上での注意点
それでは見ていきましょう。
画像を添付するタグ <img>
今回は<img>タグをご紹介します。
<img>タグとは「image」の略で、文書内に画像を表示するためのタグです。
自分のPCのフォルダ内の画像を指定して写真をHTML文書に貼ることができます。
また<img>タグにはsrc属性、alt属性、title属性、width属性、height属性などが存在してそれぞれ以下の効果があります。
src属性:表示する画像ファイルを指定 GIF形式(*.gif)、JPEG形式(.jpg)、PNG形式(*.png)など
alt属性:画像を表示できないブラウザの場合に、画像の代替テキストを指定します。読み上げブラウザでは音声で読み上げられます。
title属性:画像の上にマウスカーソルを置くと画像の名前が表示されます。
width属性:画像の横幅を指定
height属性:画像の縦幅を指定
<img>タグで画像を添付する上での注意点
<img>タグで画像を引用する上での注意点は「著作権」です。
他のサイトの写真を無許可で引用したり、他人が撮った写真を勝手に使用すると罰則を受けるので、
- 写真の許可を本人に得る
- 他人の写真の使用を控え、自分で撮った写真のみ使用する
などの対策をしましょう。
それでは今回のタグのブラウザ上の見え方を確認しましょう。
ブラウザ上のHTMLファイル文書の見え方
次は先程のHTMLファイルがブラウザ上ではどのように見えるのか確認しましょう。
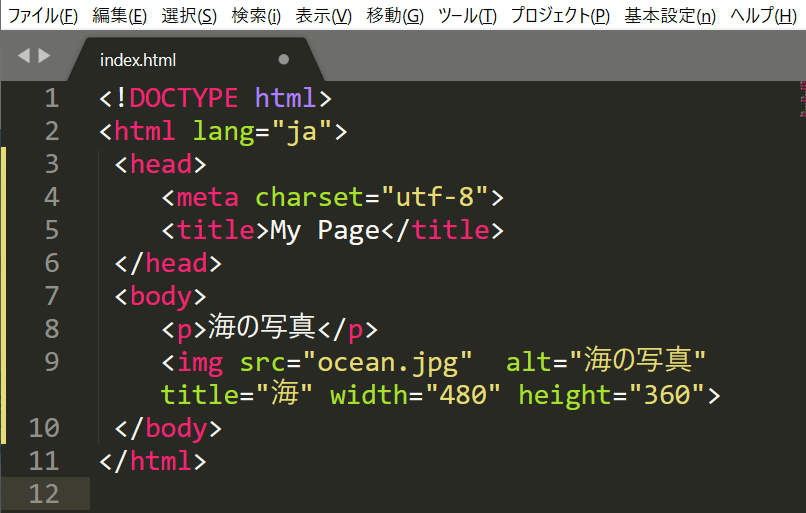
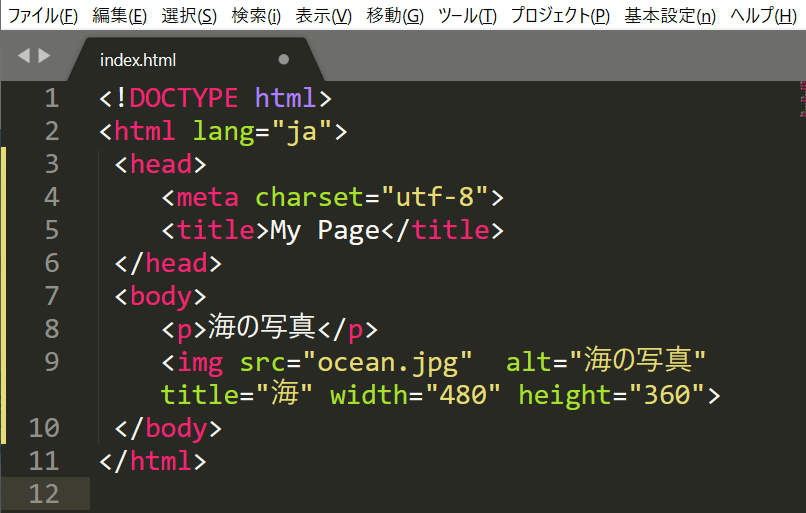
↓コード

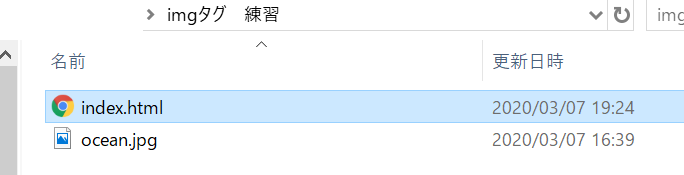
↓フォルダの中身( index.html と ocean.jpg は同じ" imgタグ 練習 "というフォルダ内にあります)

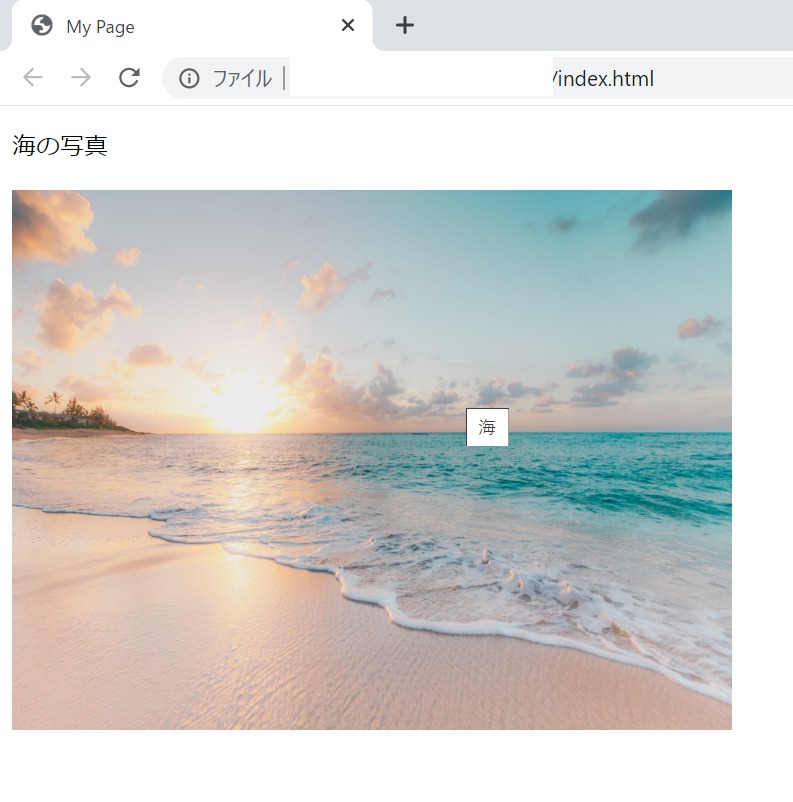
↓ブラウザ上のHTML文書の見え方

それでは今回のタグの効果を見てみましょう。
①title属性により画像の上にマウスカーソルを置くと「海」と表示されます。
②width属性やheight属性で写真の大きさを調整されています。
③alt属性で読み上げブラウザでは「海の写真」と読まれます。(写真のみとなってしまいすみません。)
この3つが見てとれると思います。
おまけ
今回使用したHTMLコードを載せておきます。よければ自分のテキストエディタで要素を追加したり変更したり遊んでみてください!
<html lang="ja">
<head>
<meta charset="utf-8">
<title>My Page</title>
</head>
<body>
<p>海の写真</p>
<img src="ocean.jpg" alt="海の写真" title="海" width="480" height="360">
</body>
</html>
まとめ
いかがでしたか?
①<img>タグで写真を添付して補足説明や大きさを変更できる!
②他のサイト引用する場合は著作権に注意!
ということをまとめました。
次回もお楽しみに!