- HTMLにCSSやJavascriptを適用したい
- HTMLに短めのJavascriptを適用したい
今回はこのような疑問に答えます。
本記事のテーマ
【初心者向け】CSS・JavaScriptの読み込み

目次
自己紹介
イマタケ(@imatakeblog)
○プログラミング学習歴3か月
○独学でHTML5/CSS3を学習修了
○Webサイト制作数件受注
なのでプログラミング初学者の気持ちはよく分かります。一緒に頑張りましょう!
テーマの要点
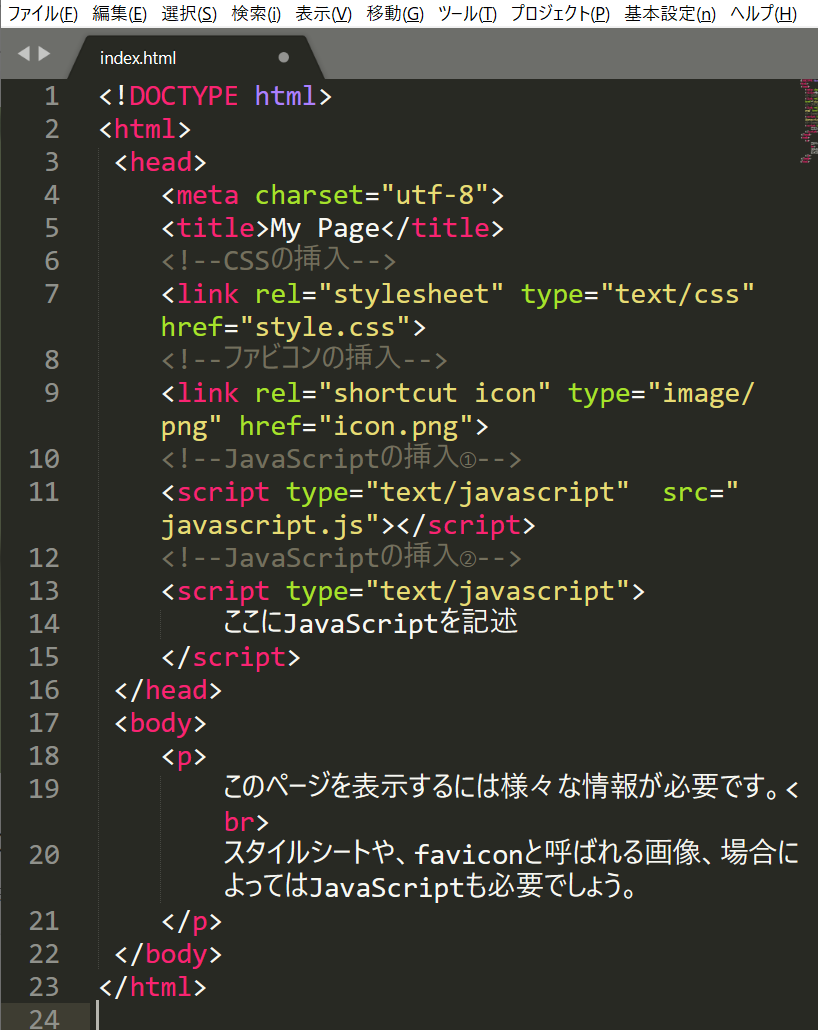
まずはこちらの画像をご覧ください。

今回の要点は2つあります。
- CSS/Faviconの適用 <link>タグ
- JavaScriptの適用 <script>タグ
それでは見ていきましょう。
CSS/Faviconの適用 <link>タグ
CSSの適用について(重要度 高)
HTMLにCSSやFaviconを適用するときは<link>タグを使います。
↓CSSのとは何かという方はこちらのリンクをご覧ください。
【初心者向け】Web系プログラミング言語HTML/CSSとは
CSSをHTML文書に適用するときは
<head>
<link rel="stylesheet" type="text/css" href="(ファイル名).css">
</head>
このように適用します。
<link>タグは<head>タグ内に書き込みます。
<link>タグ内のrel属性、type属性、href属性はそれぞれ以下の効果があります。
rel属性:HTML文書から見た参照先の文書の関係を指定 CSSの場合は"stylesheet"でOK
type属性:参照先の文書タイプを指定 CSSの場合は"text/css"でOK
href属性:文書のURLを指定 CSSの場合は"(ファイル名).css"でOK
※適用したいCSSファイルが同じフォルダ内にない場合は1階層上(../)や1階層下(フォルダ名/ファイル名.css)などの相対パスを使ってください。
Faviconの適用について(重要度 低)
Faviconとは「Favorite icon」の略称でブラウザを開いたときのタブ部分に表示されるアイコンのことです。
FaviconをHTML文書に適用するときは
<head>
<link rel="shortcut icon" type="image/png" href="icon.png">
</head>
このように適用します。
rel属性:Faviconの場合は"shortcut icon"になります。
type属性:Faviconの場合は"image/(画像形式)"になります。
href属性:Faviconの場合は"(ファイル名).(画像形式)"になります。
※適用したいFavicon画像が同じフォルダ内にない場合は1階層上(../)や1階層下(フォルダ名/ファイル名.png)などの相対パスを使ってください。
JavaScriptの挿入 <script>タグ
JavaScriptを読み込むときは<script>タグを使います。
長めのJavascriptを適用したい場合(重要度 高)
長めのJavascriptを適用したい場合はJavascriptのファイルを読み込む形をとります。
JavascriptをHTML文書に適用するときは
<head>
<script type="text/javascript" src="javascript.js"></script>
</head>
このように適用します。
<script>タグは<head>タグ内に書き込みます。
<script>タグ内のrel属性、type属性、src属性はそれぞれ以下の効果があります。
type属性:参照先の文書タイプを指定 Javascriptの場合は"text/javascript"でOK
src属性:外部スクリプトのURLを指定 Javascriptの場合は"(ファイル名).js"でOK
※適用したいJavascriptが同じフォルダ内にない場合は1階層上(../)や1階層下(フォルダ名/ファイル名.js)などの相対パスを使ってください。
短めのJavascriptを適用したい場合(重要度 中)
またJavascriptを読み込む方法としてHTMLに直接書き込む方法があります。
実際にHTMLに書き込む場合は
<head>
<script type="text/javascript">ここにJavaScriptを記述</script>
</head>
このように適用します。
type属性:Javascriptの場合は"text/javascript"でOK
※あまりにもJavascriptのコードが長いとプログラムエラーが起きた時HTMLのエラーなのかJavascriptのエラーなのか判別が難しくなるのでこちらの方法はおすすめしません。
おまけ
今回使用したHTMLコードを載せておきます。よければ自分のテキストエディタで要素を追加したり変更したり遊んでみてください!
<html>
<head>
<meta charset="utf-8">
<title>My Page</title>
<!--CSSの挿入-->
<link rel="stylesheet" type="text/css" href="style.css">
<!--ファビコンの挿入-->
<link rel="shortcut icon" type="image/png" href="icon.png">
<!--JavaScriptの挿入①-->
<script type="text/javascript" src="javascript.js"></script>
<!--JavaScriptの挿入②-->
<script type="text/javascript">
ここにJavaScriptを記述
</script>
</head>
<body>
<p>
このページを表示するには様々な情報が必要です。<br>
スタイルシートや、faviconと呼ばれる画像、場合によってはJavaScriptも必要でしょう。
</p>
</body>
</html>
まとめ
いかがでしたか?
①CSSやFaviconの適用はファイルの読み込みで、パスがつながっているか気をつける
②JavaScriptの適用はファイルを読み込む方法と実際に書き込む方法の2つ
ということがわかりました。
次回もお楽しみに!