- ブラウザ上には表示させたくないけど、デバックのときにわかりやすいようにメモを残したい、どうすればいい?
- プログラムのコードにわかりやすい説明や注意書きを残すにはどうすれば...?
- コメントアウトを使ってページの構成を明確にしたい!
今回はこのような疑問に答えます。
今回学習する<!-- -->タグを使えるようになると下の画像のように点検や確認がしやすいコードを書くことができます!


それでは見ていきましょう。
本記事のテーマ
【初心者向け】コメントアウトについて

目次
自己紹介
イマタケ(@imatakeblog)
○プログラミング学習歴3か月
○独学でHTML5/CSS3を学習修了
○Webサイト制作数件受注
なのでプログラミング初学者の気持ちはよく分かります。一緒に頑張りましょう!
コメントアウトのタグ <!-- -->
今回紹介するのはコメントアウトタグ<!-- -->です。
コメントアウトとは文章の一部をブラウザ上で表示させなくすることを指します。
HTMLでは <!-- (記入欄) --> とすると (記入欄) の部分がブラウザ上で表示されなくなります。
コメントアウトする目的
コメントアウトする目的としては主に3つほどあります。
- 説明や注意書きを残す(デバックや確認をしやすい形で残す)
- ページの構成を明確にする
- 特定の部分のコードを非表示にする
それでは一つずつ見ていきましょう。
説明や注意書きを残す(デバックや確認をしやすい形で残す)
1つ目は説明や注意書きを残すことです。
コメントアウトタグを使えば、HTMLのコードを書いているときに簡単なメモを残すことができます。
例えばこんなことよくありませんか?
- プログラムのコードを書いているけど、忘れそうだからこのコードの説明を残しておきたい
- 他の人が見た時にわかりやすいようにこのコードの意図を示しておきたい
こうようなときにコメントアウトは役に立ちます。
ページの構成を明確にする
2つ目はページの構成を明確にすることです。
コメントアウトを使えば、添削者がコード上から文章を確認するときに添削者に文章構成を明確に伝えることができます。
例えばこんなことありませんか?
- <p>タグを使用することが多く、段落ごとにこれは第○段落だと残しておきたい
- ヘッダーやフッターを構成するコードのまとまりを名前をつけてわかりやすく残しておきたい
このようなときにもコメントアウトは役に立ちます。
特定の部分のコードを非表示にする
3つ目は特定の部分のコードを非表示にすることです。
コメントアウトを使えば、あるコードがしっかり機能しているかすぐに確認することができます。
例えばこんなことありませんか?
- 新しく追加したコードが正しく動くか確認したい
- どのコードがうまく機能していなくてエラーが起きているのか確認したい
このようなときは対象以外のコードをコメントアウトすることで実際に対象のコードが正常に動いているか確認することができます。
それでは今回のタグのブラウザ上の見え方を確認しましょう。
ブラウザ上のHTMLファイル文書の見え方
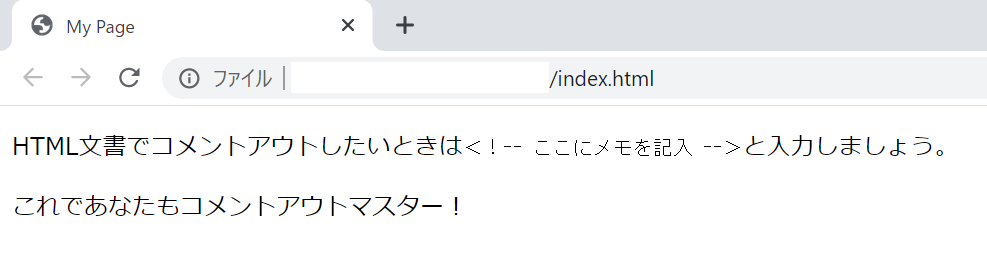
次は先程のHTMLファイルがブラウザ上ではどのように見えるのか確認しましょう。
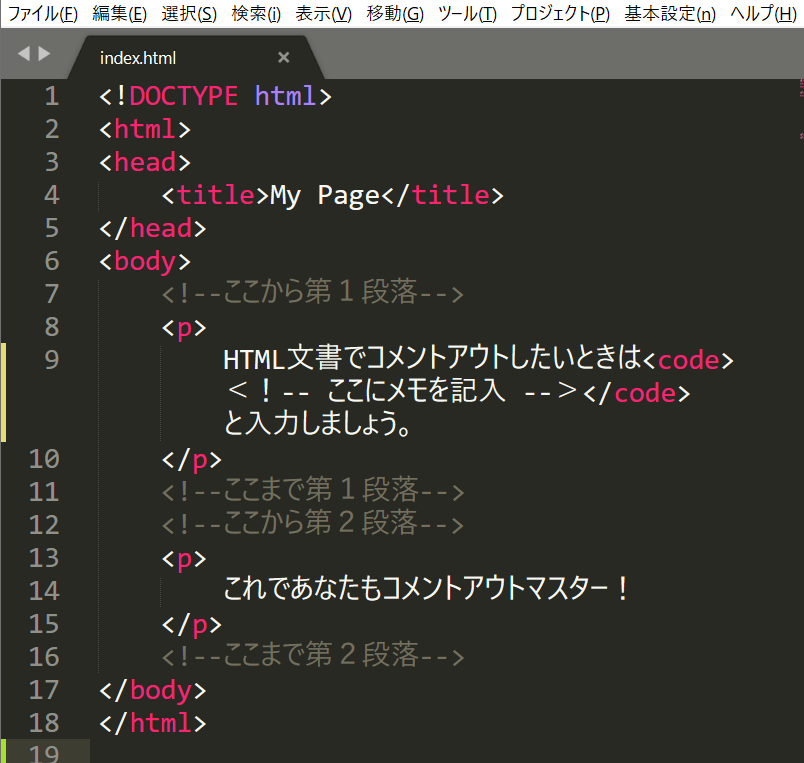
↓コード

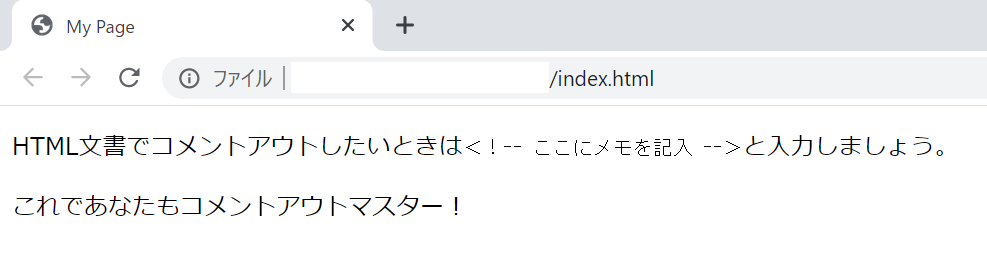
↓ブラウザ上のHTML文書の見え方

それでは今回のタグの効果を見てみましょう。
①コメントアウト<!-- -->で囲まれている文書はブラウザ上では表示されていない
②コードのほうでは文字が表示されていて点検や確認がしやすい
この2つが見てとれると思います。
おまけ
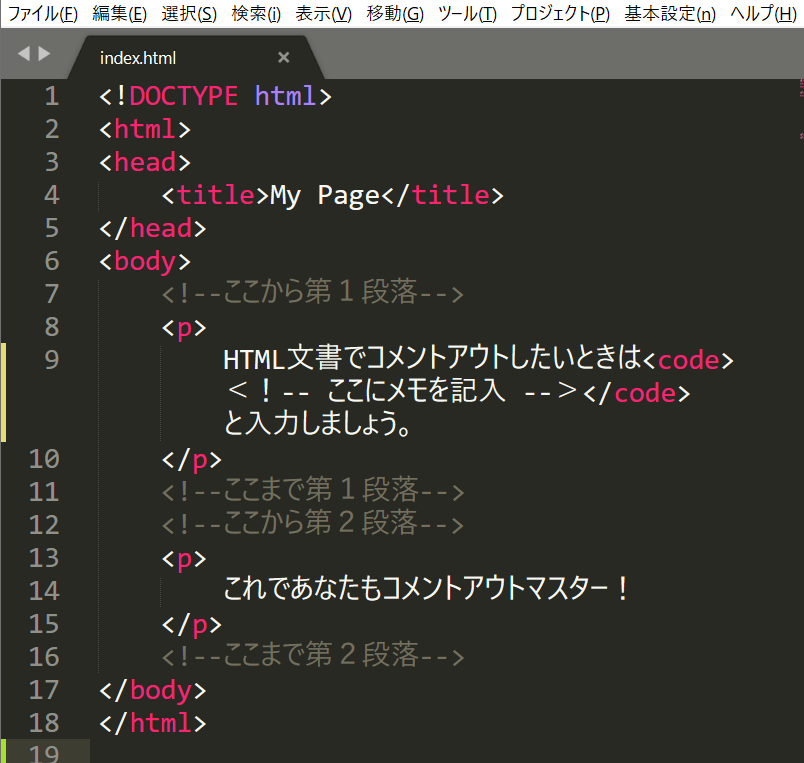
今回使用したHTMLコードを載せておきます。よければ自分のテキストエディタで要素を追加したり変更したり遊んでみてください!
<html>
<head>
<title>My Page</title>
</head>
<body>
<!--ここから第1段落-->
<p>
HTML文書でコメントアウトしたいときは<code><!-- ここにメモを記入 --></code>と入力しましょう。
</p>
<!--ここまで第1段落-->
<!--ここから第2段落-->
<p>
これであなたもコメントアウトマスター!
</p>
<!--ここまで第2段落-->
</body>
</html>
まとめ
いかがでしたか?
①コメントアウトで囲まれた文書はブラウザ上では表示されなくなる。
②コメントアウト<!-- -->はメモやデバックのときに重宝される。
ということがわかりました。
次回もお楽しみに!