- Webサイトでフォーム欄を作りたい!
- HTML文書で入力欄を作りたいけど、どうすればいい?
- テキストボックスに入力する文字をパスワード表記にしたい
今回はこのような疑問に答えます。
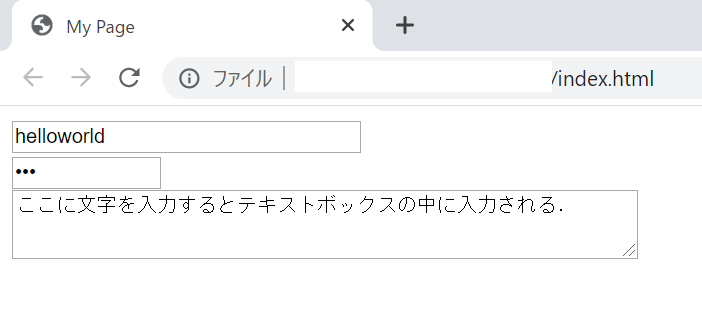
今回学習する<input>タグや<textarea>タグを使えるようになると下の画像のようなテキストボックスをつくることができます!

それでは見ていきましょう。
本記事のテーマ
【初心者向け】テキストボックスについて

目次
自己紹介
イマタケ(@imatakeblog)
○プログラミング学習歴3か月
○独学でHTML5/CSS3を学習修了
○Webサイト制作数件受注
なのでプログラミング初学者の気持ちはよく分かります。一緒に頑張りましょう!
テーマの要点
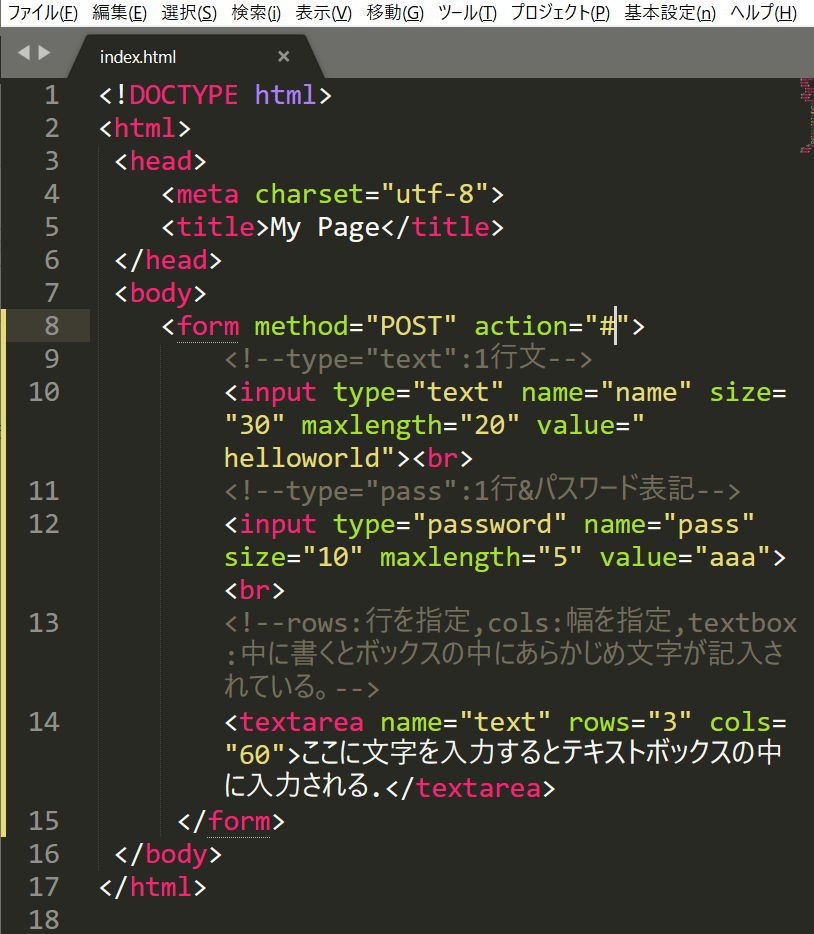
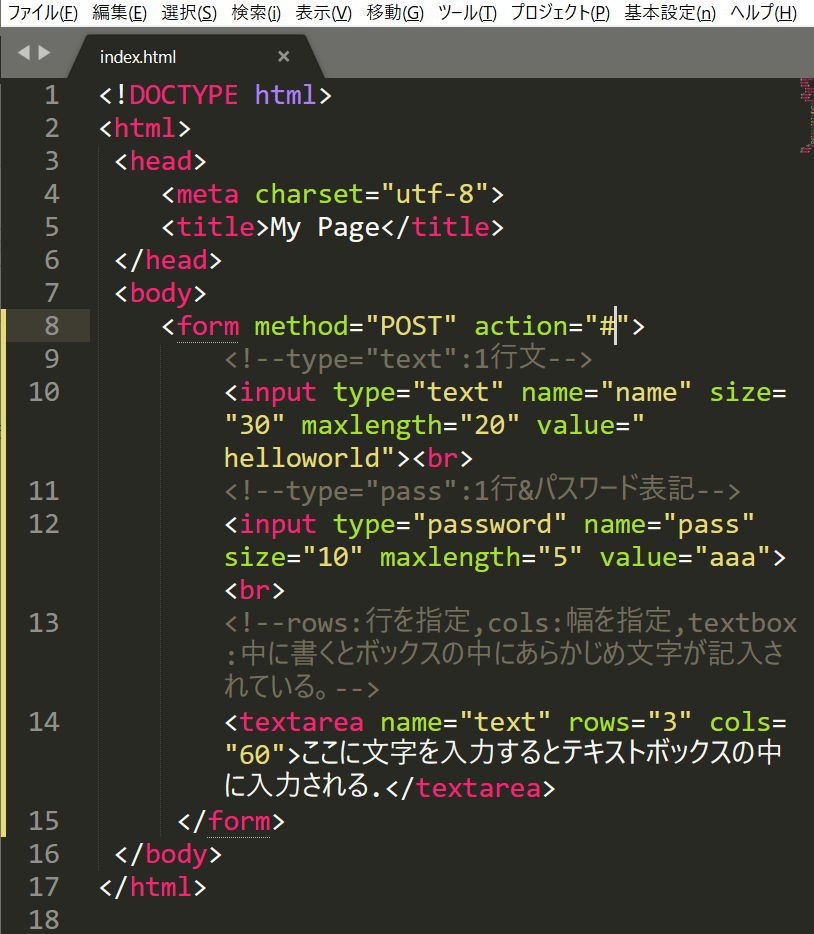
まずはこちらの画像をご覧ください。

今回の要点は3つあります。
- データを入力・送信するタグ <form>
- 1行のテキストボックスタグ <input>
- 複数行のテキストボックスタグ <textarea>
それでは見ていきましょう。
データを入力・送信するタグ <form>
1つ目は<form>タグです。
<form>とは入力・送信フォームを作成する際に使用するタグです。
<form>タグの中には<input>タグや<textarea>タグなどを使用してフォーム欄を作成します。
また<form>にはmethod属性やaction属性があります。
method属性:保存方法を指定、POST/GETが存在する。
(例)
<form method="POST">~</form> 裏でデータをまとめて一括送信
<form method="POST">~</form> URLに紐づけてデータを送信
※一般的にはセキュリティ面や一度に送信できるデータの数の多さの点からmethod="POST"を使用することが多いです。
action属性:データの保存先を指定(URLなどを入力)
(例)
<form action="#">~</form> 保存先なし
1行のテキストボックスタグ <input>
2つ目は<input>タグです。
<input>とはテキスト入力欄やボタンなどを作成するためのタグです。
<input>タグは単独で使用するので、終了タグを必要としません。
また、<input>にはtype属性やname属性、value属性、size属性、maxlength属性などがあります。
type属性:<input>の形式を指定
(例)<input type="text"> 1行テキストボックスを作成
name属性:コードの名前を指定(今回は特に意味はない)
value属性:入力欄の初期値をボックス内に指定
size属性:ボックスの大きさを指定
maxlength属性:入力できる最大の文字数を指定
複数行のテキストボックスタグ <textarea>
3つ目は<textarea>タグです。
<textarea>とは複数行の入力が可能な入力欄を作成するためのタグです。
<textarea>~</textarea>内に入力されたテキストは初期値としてあらかじめ入力欄に表示されます。
また、<textarea>にはname属性、rows属性とcols属性があります。
name属性:コードの名前を指定(今回は特に意味はない)
rows属性:ボックス(入力欄)の縦幅を文字数で指定
cols属性:ボックス(入力欄)の横幅を文字数で指定
それでは今回のタグのブラウザ上の見え方を確認しましょう。
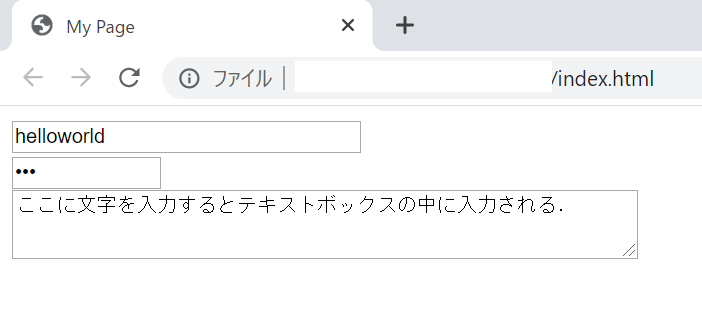
ブラウザ上のHTMLファイル文書の見え方
次は先程のHTMLファイルがブラウザ上ではどのように見えるのか確認しましょう。
↓コード

↓ブラウザ上のHTML文書の見え方

それでは今回のタグの効果を見てみましょう。
- <form>タグのmethod属性とaction属性で送信方法・保存先が指定されている。
- <input>タグのtype属性のテキストとパスワードによって文字表記またはパスワード表記されている。
- <input>タグのsize属性とmaxlength属性でボックス内の大きさとボックスに入力できる最大の文字数を指定している。
- <input>タグのvalue属性で指定された値がボックス内にあらかじめ入力されている。
- <textarea>タグのrows属性とcols属性で縦や横の幅を指定している。
- <textarea>タグで囲まれた文書はボックス内にあらかじめ入力されている。
この6つが見てとれると思います。
おまけ
今回使用したHTMLコードを載せておきます。よければ自分のテキストエディタで要素を追加したり変更したり遊んでみてください!
<html>
<head>
<meta charset="utf-8">
<title>My Page</title>
</head>
<body>
<form method="POST" action="#">
<!--type="text":1行文-->
<input type="text" name="name" size="30" maxlength="20" value="helloworld"><br>
<!--type="pass":1行&パスワード表記-->
<input type="password" name="pass" size="10" maxlength="5" value="aaa"><br>
<!--rows:行を指定,cols:幅を指定,textbox:中に書くとボックスの中にあらかじめ文字が記入されている。-->
<textarea name="text" rows="3" cols="60">ここに文字を入力するとテキストボックスの中に入力される.</textarea>
</form>
</body>
</html>
まとめ
いかがでしたか?
- <form>タグでデータの入力・保存方法を指定
- <input>タグは1行のテキストボックスで表記方法は文字とパスワードの2つある
- <textarea>タグは複数行のテキストボックスで大きさを指定可能
ということがわかりました。
次回もお楽しみに!