- アンケートの住所や生年月日を入力する欄で、読者の入力する手間を増やさないようないい機能はないだろうか?
- 複数ある選択肢の中から1つのみ選択するようなメニューをつくりたい
- ドロップダウンメニューをつくりたい
このような疑問に答えます。
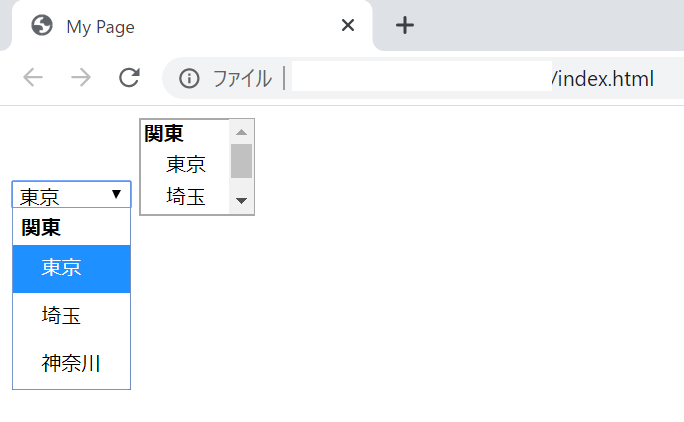
今回学習する<select>タグを使えるようになると下の画像のようなメニューをつくることができます!

それでは見ていきましょう。
本記事のテーマ
【初心者向け】ドロップダウンメニューについて

目次
自己紹介
イマタケ(@imatakeblog)
○プログラミング学習歴3か月
○独学でHTML5/CSS3を学習修了
○Webサイト制作数件受注
なのでプログラミング初学者の気持ちはよく分かります。一緒に頑張りましょう!
テーマの要点
まずはこちらの画像をご覧ください。

今回の要点は3つあります。
- ドロップダウンメニューをつくるタグ <select>
- メニューの選択肢をつくるタグ <option>
- <option>タグの選択肢をグループ化するタグ <optgroup>
それでは見ていきましょう。
ドロップダウンメニューをつくるタグ <select>
1つ目は<select>タグです。
<select>とは、ドロップダウンメニューやセレクトボックスをつくるタグです。
(詳しくはブラウザ上の見え方で確認しましょう)
また<select>の中の選択肢は<option>タグによって指定します。
そして<select>タグにはsize属性やmultiple属性が存在します。
size属性:画面に一度に表示する行数を指定、初期値は1でドロップダウンメニューを作成
(例)<select size="3">~</select> 一度にメニューの選択肢を3行表示
multiple属性:メニューの選択肢を複数選択可能にする
※クリックしても1つのみの選択となるので、「 shift + ↑ , ↓ 」で複数選択してください。
メニューの選択肢をつくるタグ <option>
2つ目は<option>タグです。
<option>とは、<select>タグ内で使用し、メニューの選択肢を作成する要素です。
<option>タグ1つにつき、1つの選択肢を作成できます。
また、<option>タグにはvalue属性が存在します。
value属性:選択された場合、送信する値を指定
(例)
<option value="tokyo">東京</option> この選択肢が選ばれた場合、送信される値はtokyo
※value属性は実際にデータを集計する際に集まるデータが日本語だと処理がしづらいことを防ぐことができます。
<option>タグの選択肢をグループ化するタグ <optgroup>
3つ目は<optgroup>タグです。
<optgroup>とは、<select>タグの中で使用することができ、<option>タグで作られた選択肢ををグループに分けることができます。
※<optgroup>自身は選択することができません、<option>の選択肢のみ選択可能です。
また、<optgroup>にはlabel属性が存在します。
label属性:選択肢のグループ化、グループの名前を指定
<optgroup>はあまり使用されることがないタグですが、使うと見やすい場面があるので<option>タグと一緒に覚えましょう。
それでは今回のタグのブラウザ上の見え方を確認しましょう。
ブラウザ上のHTMLファイル文書の見え方
次は先程のHTMLファイルがブラウザ上ではどのように見えるのか確認しましょう。
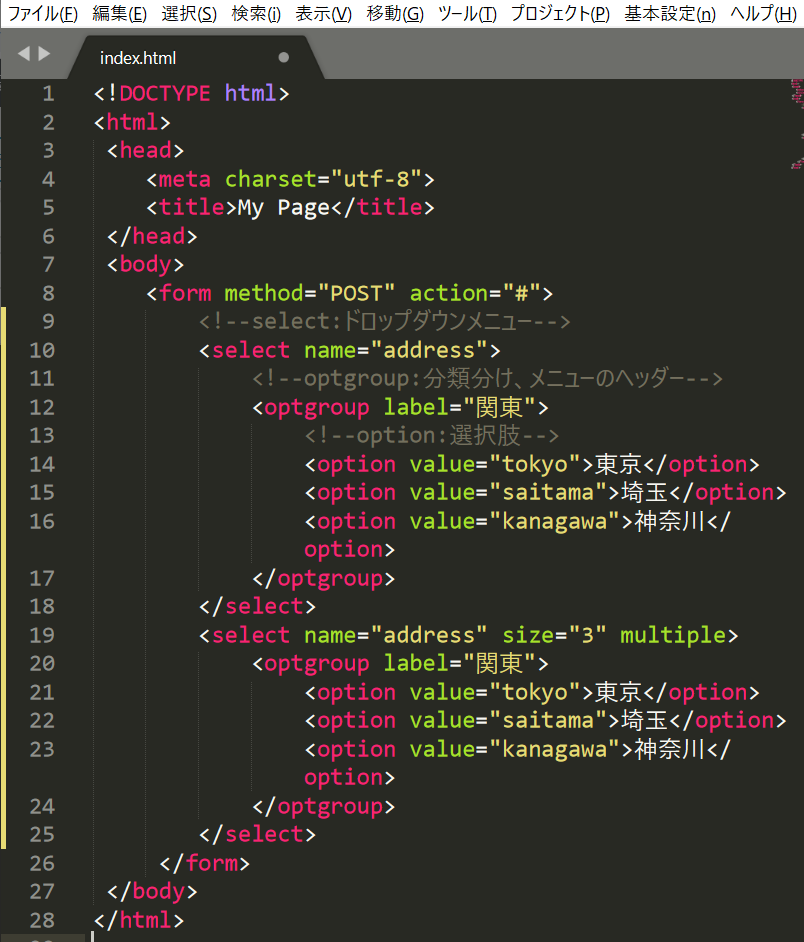
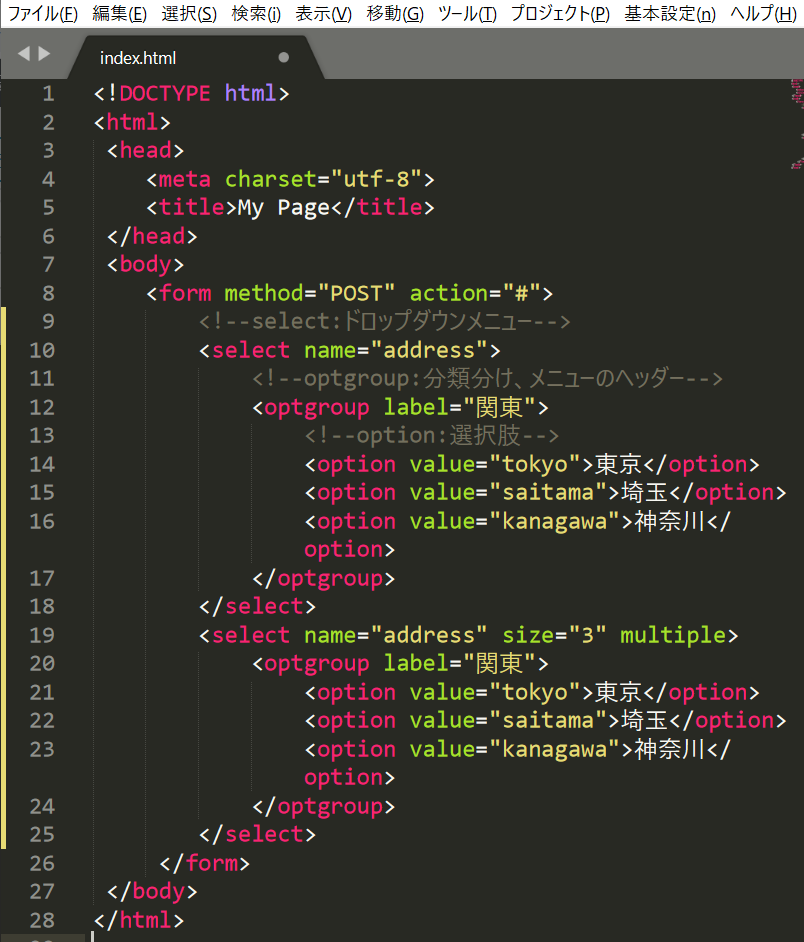
↓コード

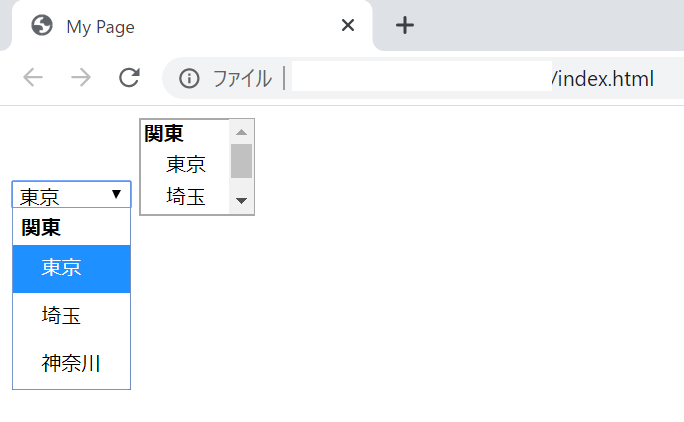
↓ブラウザ上のHTML文書の見え方

それでは今回のタグの効果を見てみましょう。
- <select>タグのsize属性によって(右)ドロップダウンメニュー(size="1")や(左)セレクトボックス(size="3")が作られている。
- <option>タグによって「東京・埼玉・神奈川」の3つの選択肢が作られている。
- <optgroup>タグによって「関東」というラベルが作られている。
この3つが見てとれると思います。
おまけ
今回使用したHTMLコードを載せておきます。よければ自分のテキストエディタで要素を追加したり変更したり遊んでみてください!
<html>
<head>
<meta charset="utf-8">
<title>My Page</title>
</head>
<body>
<form method="POST" action="#">
<!--select:ドロップダウンメニュー-->
<select name="address">
<!--optgroup:分類分け、メニューのヘッダー-->
<optgroup label="関東">
<!--option:選択肢-->
<option value="tokyo">東京</option>
<option value="saitama">埼玉</option>
<option value="kanagawa">神奈川</option>
</optgroup>
</select>
<select name="address" size="3" multiple>
<optgroup label="関東">
<option value="tokyo">東京</option>
<option value="saitama">埼玉</option>
<option value="kanagawa">神奈川</option>
</optgroup>
</select>
</form>
</body>
</html>
まとめ
いかがでしたか?
- <select>タグのsize属性によってドロップダウンメニューやセレクトボックスを作成可能
- <option>タグで<select>内の選択肢を作成する
ということがわかりました。
次回もお楽しみに!