- Webサイト上で簡単なアンケートフォームを作りたい。
- 選択肢の形式で1つのみ回答可能のものと複数回答可能のものを使い分けたいが、どうやったらつくれるか知りたい。
このような疑問に答えます。
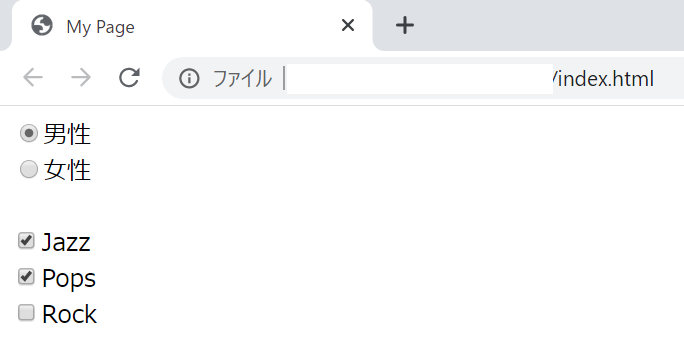
今回学習する<input>タグを使えるようになると下の画像のような選択肢をつくることができます!

それでは見ていきましょう。
本記事のテーマ
【初心者向け】ラジオボタンとチェックボックスについて

目次
自己紹介
イマタケ(@imatakeblog)
○プログラミング学習歴3か月
○独学でHTML5/CSS3を学習修了
○Webサイト制作数件受注
なのでプログラミング初学者の気持ちはよく分かります。一緒に頑張りましょう!
テーマの要点
今回は<input>タグを使ってアンケートなどでよく見られる選択肢を作成したいと思います。
まずはこちらの画像をご覧ください。

今回の要点は2つあります。
- 1つのみ回答可能な選択肢 <input type="radio">
- 複数回答可能な選択肢 <input type="checkbox">
それでは見ていきましょう。
1つのみ回答可能な選択肢 <input type="radio">
1つ目は<input type="radio">です。
<input type="radio">とは、ラジオボタン(1つのみ回答可能な選択肢)を作成するタグです。
<input type="radio">には、name属性やvalue属性が存在します。
name属性:入力するデータのジャンルを指定
※ラジオボタンだとname属性が同じものの中で1つしか回答できません
value属性:選択された場合、送信する値を指定
(例)
<input type="radio" value="male">男性 この選択肢が選ばれた場合、送信される値はmale
<input type="radio" value="female">女性 この選択肢が選ばれた場合、送信される値はfemale
※value属性は実際にデータを集計する際に集まるデータが日本語だと処理がしづらいことを防ぐことができます。
複数回答可能な選択肢 <input type="checkbox">
2つ目は<input type="checkbox">です。
<input type="checkbox">とは、チェックボックス(複数回答可能な選択肢)を作成するタグです。
<input type="checkbox">には、name属性やvalue属性が存在します。
name属性:入力するデータのジャンルを指定
※チェックボックスだとname属性が同じものの中で複数回答可能です。
value属性:選択された場合、送信する値を指定
それでは今回のタグのブラウザ上の見え方を確認しましょう。
ブラウザ上のHTMLファイル文書の見え方
次は先程のHTMLファイルがブラウザ上ではどのように見えるのか確認しましょう。
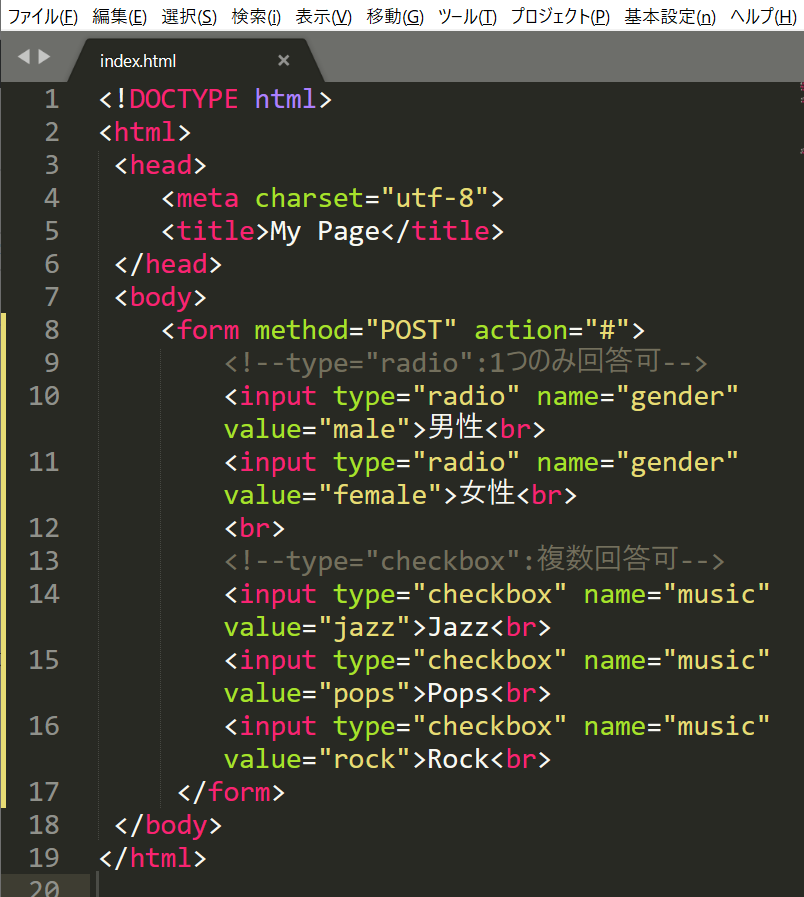
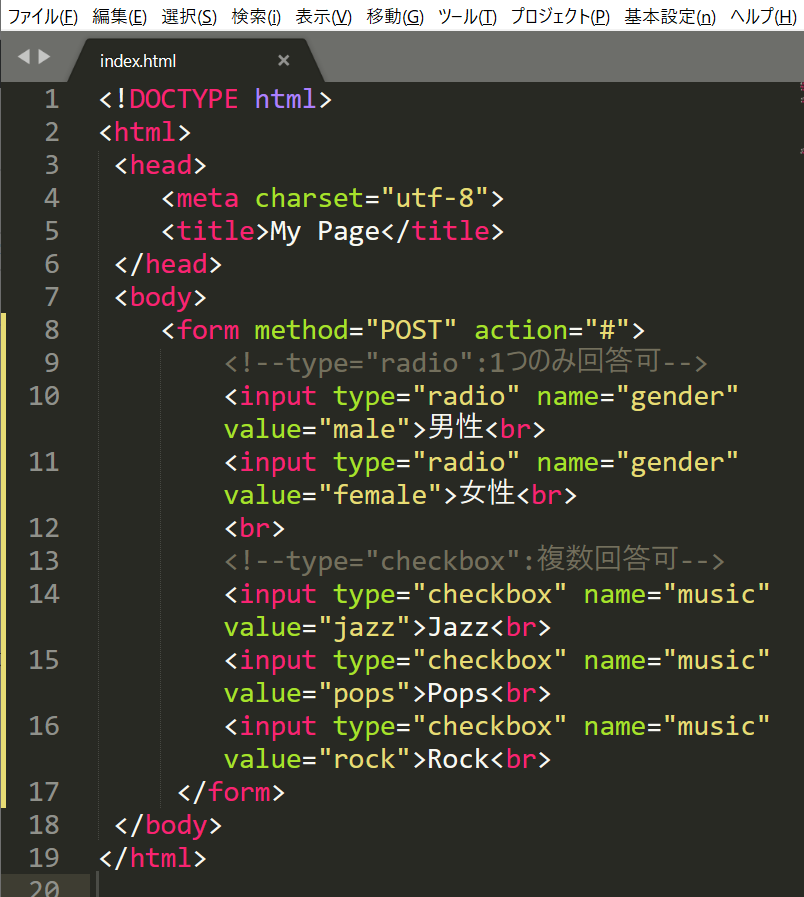
↓コード

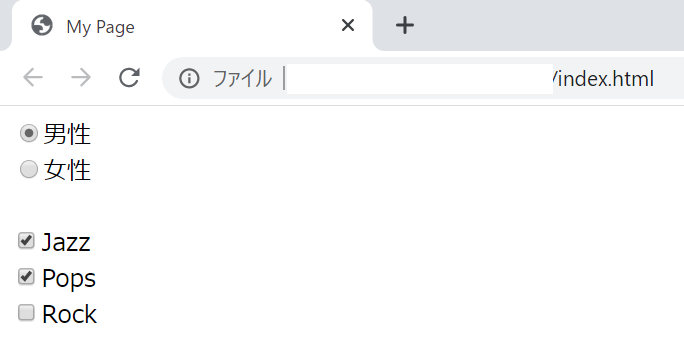
↓ブラウザ上のHTML文書の見え方

それでは今回のタグの効果を見てみましょう。
- <input type="radio">は選択できるものが1つとなっている。
- <input type="checkbox">は複数選択可能となっている。
この2つが見てとれると思います。
おまけ
今回使用したHTMLコードを載せておきます。
よければ自分のテキストエディタで要素を追加したり変更したり遊んでみてください!
<html>
<head>
<meta charset="utf-8">
<title>My Page</title>
</head>
<body>
<form method="POST" action="#">
<!--type="radio":1つのみ回答可-->
<input type="radio" name="gender" value="male">男性<br>
<input type="radio" name="gender" value="female">女性<br>
<br>
<!--type="checkbox":複数回答可-->
<input type="checkbox" name="music" value="jazz">Jazz<br>
<input type="checkbox" name="music" value="pops">Pops<br>
<input type="checkbox" name="music" value="rock">Rock<br>
</form>
</body>
</html>
まとめ
いかがでしたか?
①ラジオボタンやチェックボックスで状況に応じて選択肢を使い分けることができる。
②value属性で指定された値がデータとして送信される。
ということがわかりました。
次回もお楽しみに!