- よくある質問などをまとめるとき、答えのみインデント(空白)を空けたい。
- 1問1答形式の問題をサイト上でわかりやすく表現したい。
今回はこのような疑問に答えます。
本記事のテーマ
【初心者向け】定義リスト<dl>について

自己紹介
イマタケ(@imatakeblog)
○プログラミング学習歴3か月
○独学でHTML5/CSS3を学習修了
○Webサイト制作数件受注
なのでプログラミング初学者の気持ちはよく分かります。一緒に頑張りましょう!
テーマの要点
まずはこちらの画像をご覧ください。

今回のテーマの要点は3つあります。
- 定義リスト <dl>
- 定義リストの項目名 <dt>
- 定義リストの内容 <dd>
それでは見ていきましょう。
定義リスト <dl>
1つ目はdlタグです。
<dl>タグとは「definition list(定義リスト)」の略で、定義リストを表すタグです。
定義リストは<dl>タグで範囲で表し、定義する用語(Definition Term)を<dt>タグで、用語の説明(Definition Description)を<dd>タグで表します。
この定義語と用語の説明のセットは、複数表記することが可能です。
定義リストの項目 <dt>
2つ目はdtタグです。
<dt>とは「definition team(定義用語)」の略で、定義する用語を表すタグです。
定義リストの内容 <dd>
3つ目はddタグです。
<dd>タグとは「definition description(定義説明)」の略で、定義した用語の説明を表すタグです。
また<dd>タグの内容にはインデントが空きます。
それでは3つのタグのブラウザ上の見え方を確認しましょう。
ブラウザ上のHTMLファイル文書の見え方
次は先程のHTMLファイルがブラウザ上ではどのように見えるのか確認しましょう。
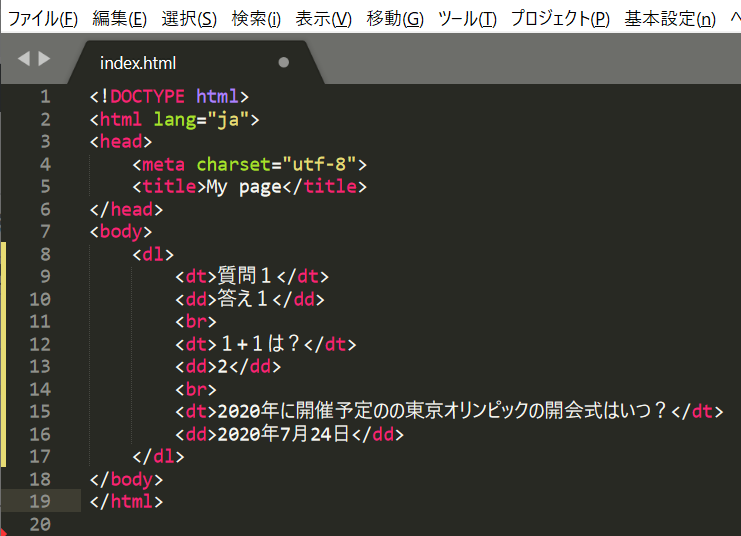
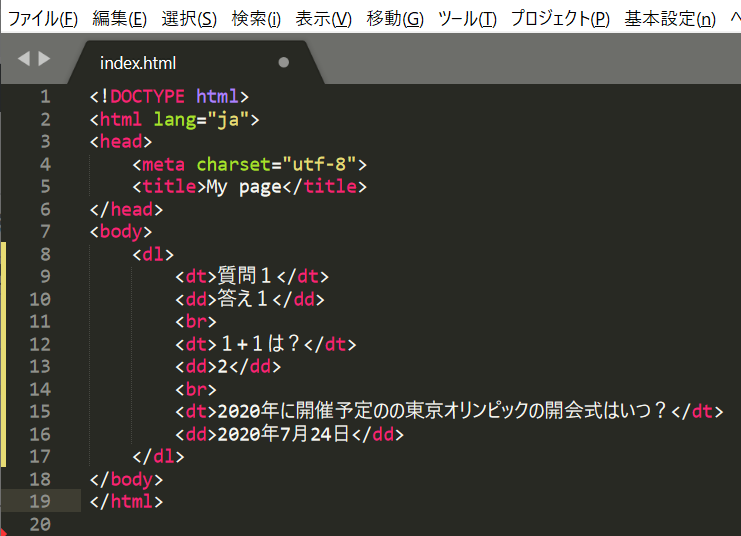
↓コード

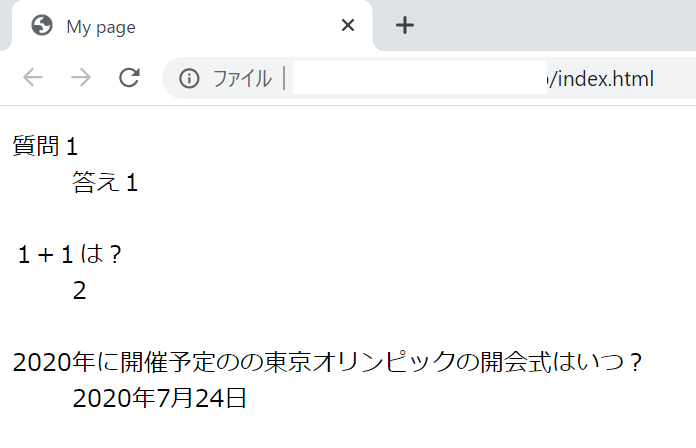
↓ブラウザ上の見え方

上の画像から
①<dl>タグで定義リストの中に複数の定義用語・定義用語の説明の組が表記されている。
②<dt>タグと<dd>タグがセットになって1問1答形式になっている。
ということがわかります。
おまけ
今回使用したHTMLコードを載せておきます。よければ自分のテキストエディタで要素を追加したり変更したり遊んでみてください!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>My page</title>
</head>
<body>
<dl>
<dt>質問1</dt>
<dd>答え1</dd>
<br>
<dt>1+1は?</dt>
<dd>2</dd>
<br>
<dt>2020年に開催予定のの東京オリンピックの開会式はいつ?</dt>
<dd>2020年7月24日</dd>
</dl>
</body>
</html>
まとめ
いかがでしたか?
①<dl>で囲まれた文書の中で<dt>と<dd>の質問と答えの1問1答形式の組を作ることができる。
ということがわかりました。
次回は行とセル・表のつくり方についてまとめます。
お楽しみに!