- テキストエディタを導入してHTMLを書きたいけど何を書けばいいか分からない...。
- 文章の型のようなものがあれば知りたい!
このような疑問に答えます。
本記事のテーマ
【初心者向け】HTMLの文章の基礎構造について

目次
自己紹介
イマタケ(@imatakeblog)
○プログラミング学習歴3か月
○独学でHTML5/CSS3を学習修了
○Webサイト制作数件受注
なのでプログラミング初学者の気持ちはよく分かります。一緒に頑張りましょう!
HTMLの基礎構造となるコードとは
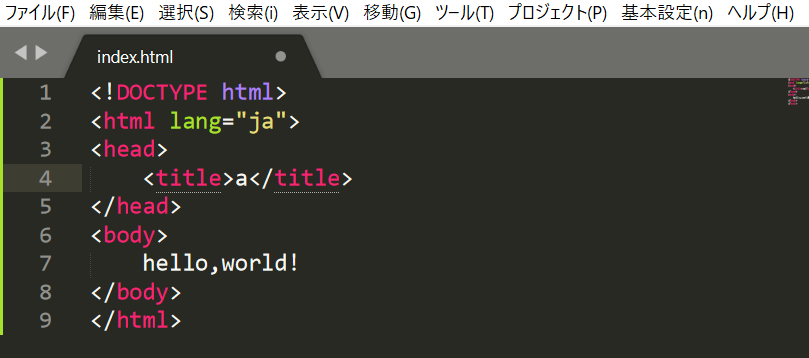
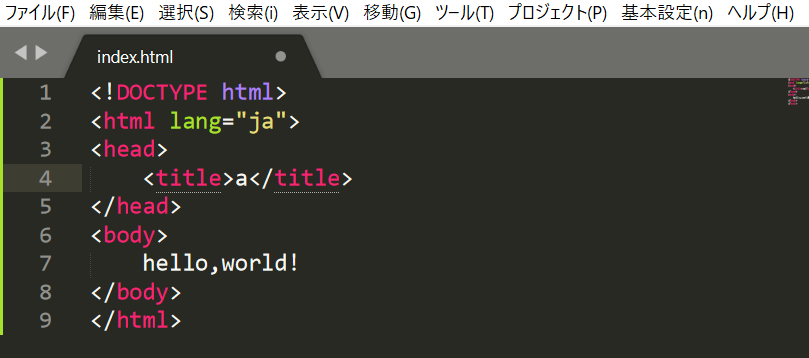
まずはじめにこちらの画像を見てください。

簡単にHTMLファイルの文書を作りました。
実はHTMLを書く上で重要な定型コードが4つほどあります。
まずはそれを学びましょう。
<!DOCTYPE>
1つ目が!DOCTYPEと呼ばれるコードです。
!DOCTYPEはHTMLファイルの文章の始めに書かれることが多く、このファイルがどのような文書タイプで書かれているのかを伝えるコードです。上の場合では「このファイルの文書タイプはHTMLです」という意味になります。
書き方としては<!DOCTYPE html>の形でHTMLの開始タグの前に置かれます。また!DOCTYPEは小文字表記の!doctypeでも構いません。
<html>
2つ目はhtmlタグです。
<html>~</html>では「<html>(開始タグ)から</html>(終了タグ)までHTMLの記述を行う」ことを意味しています。
またhtmlタグの中に<lang>属性や<dir>属性を含めることで文書の形態を整えることができます。
<lang>属性:この文書の使用される言語を指定(省略可)
<dir>属性:この文書の文字表記の方向(右→左or左→右)を指定(省略可)
<head>
3つ目はheadタグです。
<head>~</head>では文書のヘッダーを示す要素です。この要素の内容はブラウザの画面上には表示されません。
headタグの中にはtitle要素やmeta要素、link要素を配置してさらに文書の特徴を示していきます。
<title>要素:ブラウザのタブに表記される文字を指定
※省略するとファイル名がブラウザのタブに入力されます。
<meta>要素:文書の文字コード、検索向けのキーワードなどを指定(省略可)
<link>要素:外部スタイルシートなどを参照するときに使用(省略可)
<body>
4つ目はbodyタグです。
<body>~</body>では文書の本文をブラウザの画面に表示させることができます。
実際にhtmlファイルに文字を表示させたいときに必要な要素です。
bodyタグの要素は多すぎるのでここでは省略させていただきます。
以上の4つのコードを使えばHTMLファイル文書の大筋は出来ていると思います。
参考リンク
↓ HTMLタグ辞典
https://html-coding.co.jp/annex/dictionary/html/doctype/
↓ HTMLタグ/HTMLの要素一覧
https://www.tagindex.com/html_tag/elements/
ブラウザ上のHTMLファイル文書の見え方
次は先程のHTMLファイルがブラウザ上ではどのように見えるのか確認しましょう。
↓コード

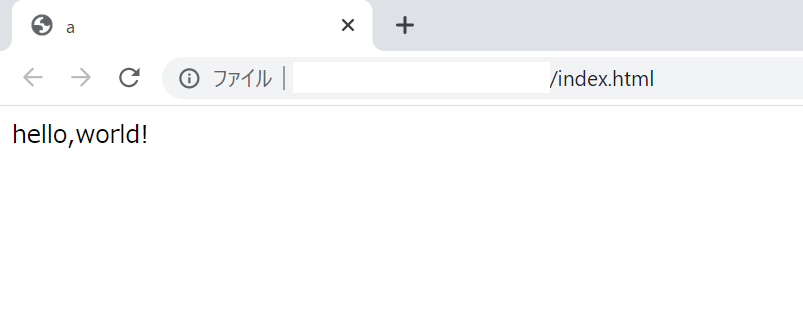
↓ブラウザ上の文書の見え方

意外と文字が少ない、と思いませんか?
そうです、まだHTMLの定型しか入力していないので、このような文書になってしまうのは仕方ありません。
ちなみに
- headタグのaがブラウザのタブに表示されている
- bodyタグのhello,world!が表示されている
この2つが見てとれます。
さらにbodyタグの中に要素を追加で書くことでより表現が豊かなHTMLを作ることができます。
おまけ
今回使用したHTMLコードを載せておきます。よければ自分のテキストエディタで要素を追加したり変更したり遊んでみてください!
<!DOCTYPE html>
<html lang="ja">
<head>
<title>a</title>
</head>
<body>
hello,world!
</body>
</html>
まとめ
いかがでしたか?
①HTMLには基本的な定型コードが4つある。( !DOCTYPE , html , head , body )
②実際にHTMLファイルを見てみるとブラウザ上に現れないコードが多い
ということがわかりました。
次回はbodyタグの中にさらに要素を追加して新しい表現を学習していきましょう!