- 文書の中でも強調して伝えたいところはどのようにすれば伝わるだろう...?
- 参考文献を提示したいので他のサイトから文書を引用したい!
今回はこのような疑問に答えます。
本記事のテーマ
【初心者向け】HTML文書の強調・文書の引用方法

目次
自己紹介
イマタケ(@imatakeblog)
○プログラミング学習歴3か月
○独学でHTML5/CSS3を学習修了
○Webサイト制作数件受注
なのでプログラミング初学者の気持ちはよく分かります。一緒に頑張りましょう!
テーマの要点
まずはこちらの画像をご覧ください。

今回のテーマの要点は大きく分けて2つです。
その2つとは文書の強調方法と引用方法です。
HTML文書の強調方法
HTML文書の強調方法は3つあります。斜体文字・太字・区切り線の3つです。
それでは見ていきましょう。
<em>
1つ目はemタグです。
emとは「emphasis」の略で、強調を表すタグです。
<em>~</em>で囲まれた文書を強調して、ブラウザ上では斜体文字で表現されます。(日本語の斜体文字は場合によっては斜体で表示されないときがあります。)
またemタグはインライン要素なので改行は入りません。
<strong>
2つ目はstrongタグです。
strongタグはその名のとおりテキストの強調を表すタグです。
<strong>~</strong>で囲んだテキストを強調し、ブラウザ上では太字で表現されます。
またstrongタグはインライン要素なので改行は入りません。
<hr>
3つ目はhrタグです。
hrタグとは「horizontal rule(水平方向の罫線)」の略で、水平の横線を引くためのタグです。(hrタグは1つのみで使用可能)
段落と段落を区切りたいときにhrタグを使用するときがあります。
またhrタグはwidth属性、size属性、align属性などが存在して水平線について要素を追加できます。
width属性:線の横の長さを変更する
size属性:線の太さを指定する
align属性:線の位置を指定(中央、右、左など)
後ほど3つの強調のタグのブラウザの見え方を確認しましょう。
HTML文書の引用方法
HTML文書の引用方法は3つあります。blockquoteタグ・qタグ・aタグの3つです。
それでは見ていきましょう。
<blockquote>
blockquoteタグとは引用・転載文であることを示すタグです。qタグとは違い、blockquoteタグは比較的長いテキストを段落ごと引用する際に使用されます。
blockquoteタグの特徴として引用したものはインデント(空白)が空きます。
そしてblockquoteタグはブロック要素なので改行が入ります。
またblockquoteタグにはcite属性があり、引用されたURLを提示することができます。(ただ引用したURLはブラウザ上では表示されませんが、<a>タグで表示することができます。)
cite属性:cite="URL"で引用元のURLを提示
<q>
qタグとは「quotation」の略で、引用・転載文であることを示すタグです。blockquoteタグとは違い、qタグは改行がない比較的短いテキストを引用する際に使用されます。
qタグの場合は引用したものにはインデント(空白)は空きません。
そしてqタグはインライン要素なので改行が入りません。
またqタグも同様にcite属性があり、引用されたURLを提示することができます。(ただ引用したURLはブラウザ上では表示されませんが、<a>タグで表示することができます。)
cite属性:cite="URL"で引用元のURLを提示
<a>
aタグとは「anchor(アンカー)」の略で、リンクの出発点や到達点を指定するタグです。
<a>~</a>に囲まれた文書にリンク先に飛ぶ機能などを与えることができます。
リンクの出発点を示す場合はhref属性でリンク先を指定し、到達点を示す場合はname属性やid属性を使用し、その場所の名前(識別子)を指定します。
ここでは便利なhref属性のみ紹介します。
href属性:囲まれた文書に作用し、クリックした際のリンク先を指定。
後ほど3つの引用のタグのブラウザの見え方を確認しましょう。
ブラウザ上のHTMLファイル文書の見え方
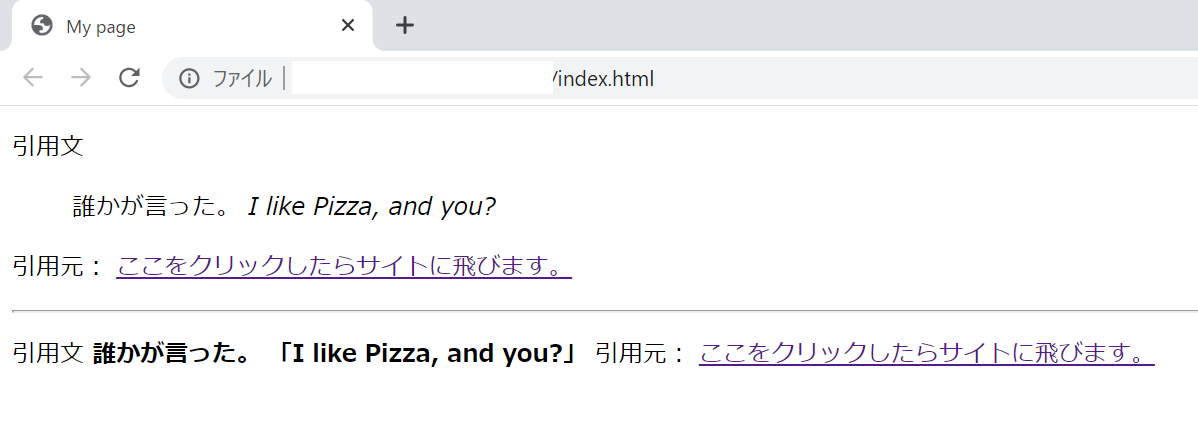
次は先程のHTMLファイルがブラウザ上ではどのように見えるのか確認しましょう。

ブラウザ上で文書を見るとこのようになります。

それでは今回の6つのタグがどのようにブラウザ上で見えるか確認しましょう。
①<em>~</em>で囲まれた文書は斜体で表示されて強調されています。(ブラウザの関係上日本語は斜体で表示されませんでした。)
②<strong>~</strong>で囲まれた文書は太字で表示されて強調されています。
③<hr>で区切り線が引かれています。(要素をさらに追加すると線の長さや太さを調節できます。)
④<blockquote>~</blockquote>で囲まれた文書はインデント(空白)が空いていて引用されていることがわかります。(blockquoteタグのcite属性で記述した引用サイトはブラウザの画面には表示されていません。)
またblockquoteタグはブロック要素なので改行が入っています。
⑤<q>~</q>で囲まれた文書は「」で囲まれ引用されていることがわかります。(qタグのcite属性で記述した引用サイトはブラウザの画面には表示されていません。)
またqタグはインライン要素なので改行が入っていません。
⑥<a>~</a>で囲まれた文書(ここをクリックするとリンクに飛びます)は、href属性によってクリックすると指定したサイトに飛ぶようになります。
おまけ
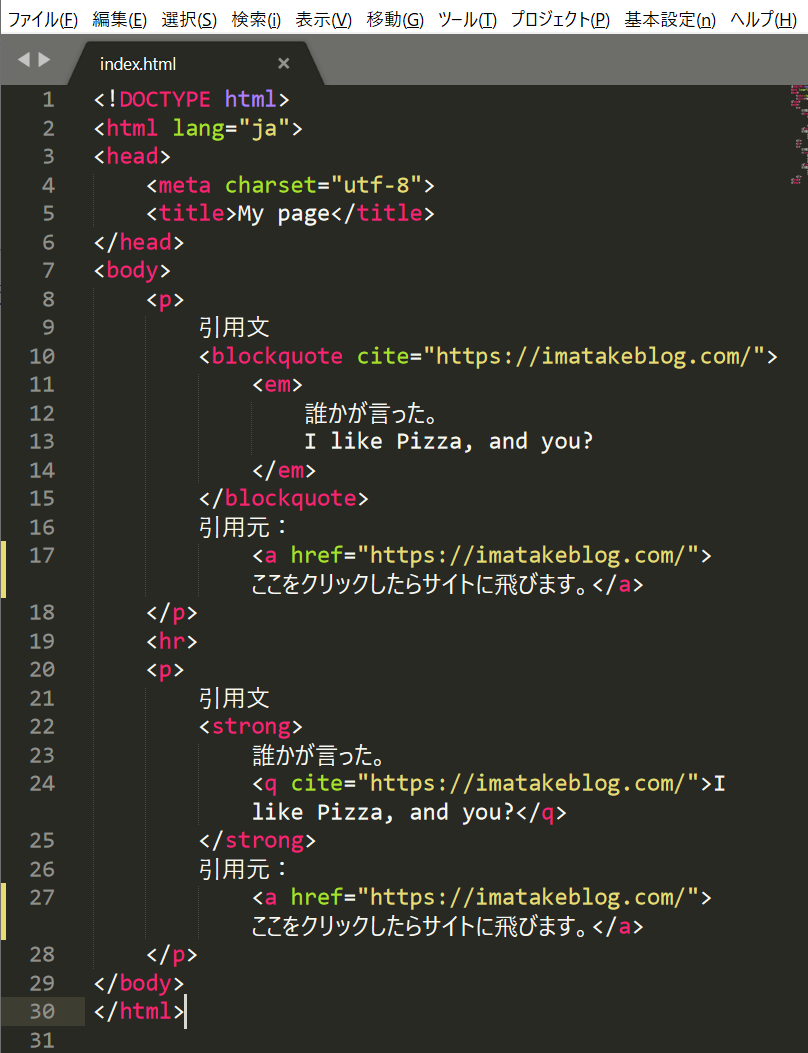
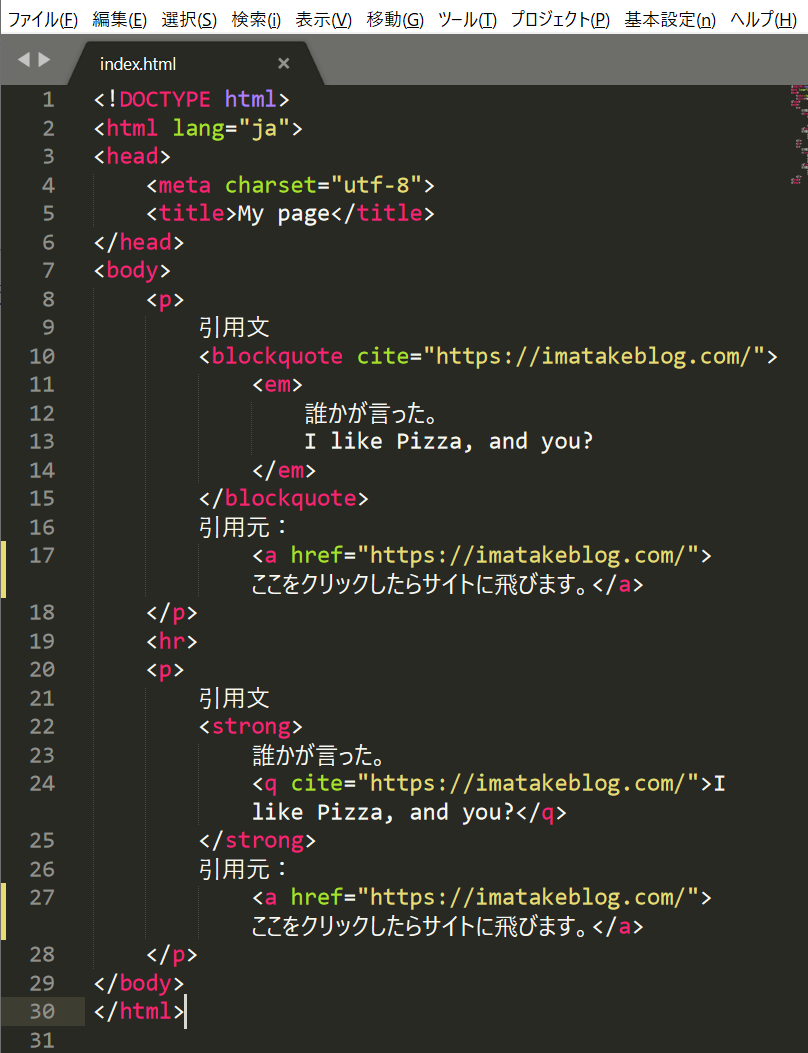
今回使用したHTMLコードを載せておきます。よければ自分のテキストエディタで要素を追加したり変更したり遊んでみてください!
cite属性やhref属性は#にしましたのでお好みで変更してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>My page</title>
</head>
<body>
<p>
引用文
<blockquote cite="#">
<em>
誰かが言った。
I like Pizza, and you?
</em>
</blockquote>
引用元:
<a href="#">ここをクリックしたらサイトに飛びます。</a>
</p>
<hr>
<p>
引用文
<strong>
誰かが言った。
<q cite="#">I like Pizza, and you?</q>
</strong>
引用元:
<a href="#">ここをクリックしたらサイトに飛びます。</a>
</p>
</body>
</html>
まとめ
いかがでしたか?
①強調方法は斜体文字・太字表記・区切り線などがある。( em , strong , hr )
②引用方法はテキストの長さやインデントを作りたいかによって使い分けるものがある。( blockquote , q , a )
次回はHTMLの特殊なテキストの表現方法についてまとめます。
お楽しみに!