- ブログの要点を番号や箇条書きのリストでまとめたい
- 目次の番号ふりをプログラムで設定して手間を省きたい
今回はこのような疑問に答えます。
本記事のテーマ
【初心者向け】番号あり・なしリスト項目について

自己紹介
イマタケ(@imatakeblog)
○プログラミング学習歴3か月
○独学でHTML5/CSS3を学習修了
○Webサイト制作数件受注
なのでプログラミング初学者の気持ちはよく分かります。一緒に頑張りましょう!
テーマの要点
まずはこちらの画像をご覧ください。

今回のテーマの要点は3つあります。
- 番号つきリスト <ol>
- 箇条書きリスト <ul>
- リストの項目 <li>
それでは見ていきましょう。
番号つきリスト <ol>
1つ目は番号つきリストです。
<ol>タグとは「ordered list(順序のあるリスト)」の略で、その名のとおり順序のある番号付きのリストを表示する際に使用するタグです。
また<ol>タグにはtype属性やstart属性があり、それぞれ項目番号の指定や初めの番号の指定ができます。
<ol>~</ol>:番号つきリストを作成
type属性:項目番号の指定
1 , A , a ,Ⅰ,ⅰなどの指定ができる。
ex.) <ol type="a">~<ol>:a,b,c,...と順番に指定
start属性:初めの番号の指定
ex.) <ol start="3">~<ol>:3から順に番号を指定
箇条書きリスト <ul>
2つ目は箇条書きリストです。
<ul>とは「unordered list(順序がないリスト)」の略で、その名のとおり順序がない箇条書きのリストを表示する際に使用するタグです。
また<ul>タグにはtype属性があり、中黒や中白(黒ポチや白ポチ)などの指定ができます。
<ul>~</ul>:箇条書きリストを作成
type属性:中黒(・)や中白を指定
ex.) <ul type="disc">~<ul>:中黒
リスト項目 <li>
3つ目はリスト項目です。
<li>とは「list item」の略で、リストの項目を表示するために使用するタグです。
また<ul>タグにはtype属性やvalue属性などがあり、あるリストのみ項目番号の指定や初めの番号の指定ができます。
<li>~</li>:リスト項目の内容を指定
type属性:そのリストのみを指定された項目番号で表示
1 , A , a ,Ⅰ,ⅰなどの指定ができる。
ex.)<li type="i">:この項目のみローマ数字で指定
value属性:そのリストから指定された項目番号で表示
ex.)<li value="3">:この項目から順に3,4,5,...と指定
後ほど3つのリスト項目タグのブラウザの見え方を確認しましょう。
ブラウザ上のHTMLファイル文書の見え方
次は先程のHTMLファイルがブラウザ上ではどのように見えるのか確認しましょう。
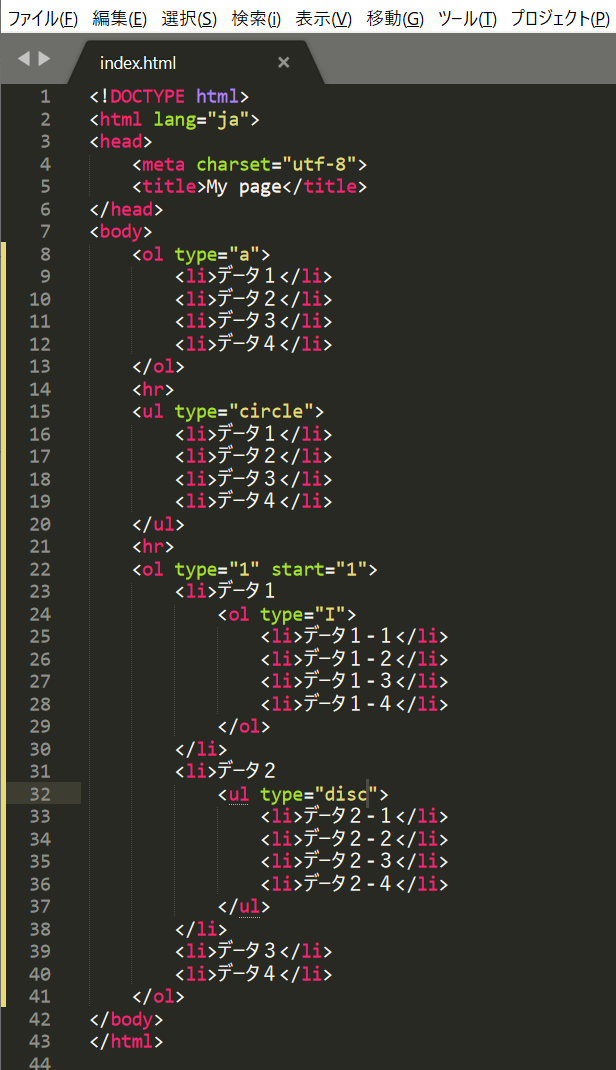
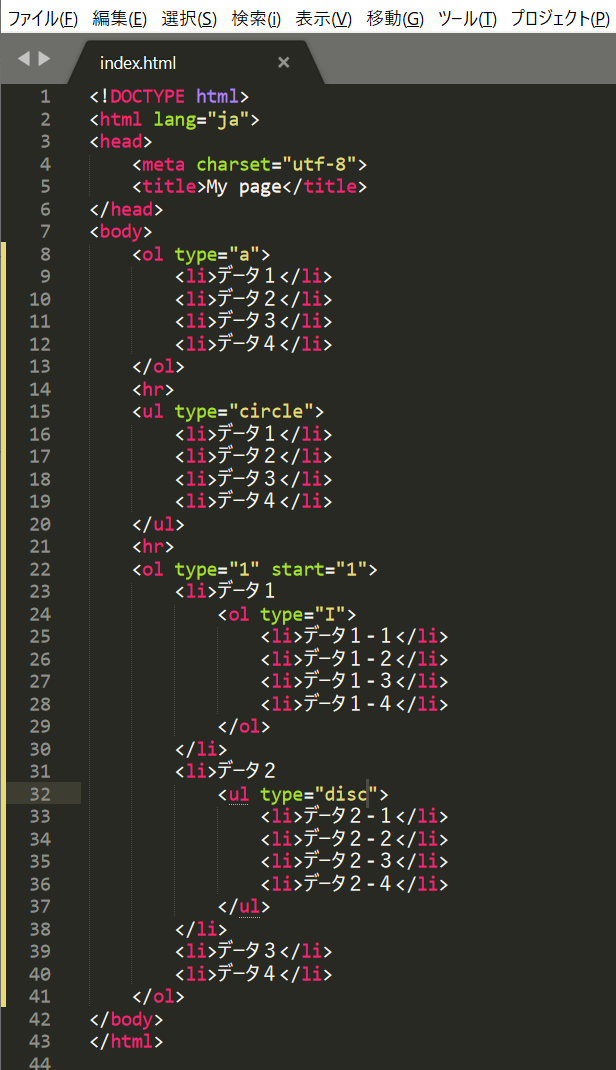
↓コード

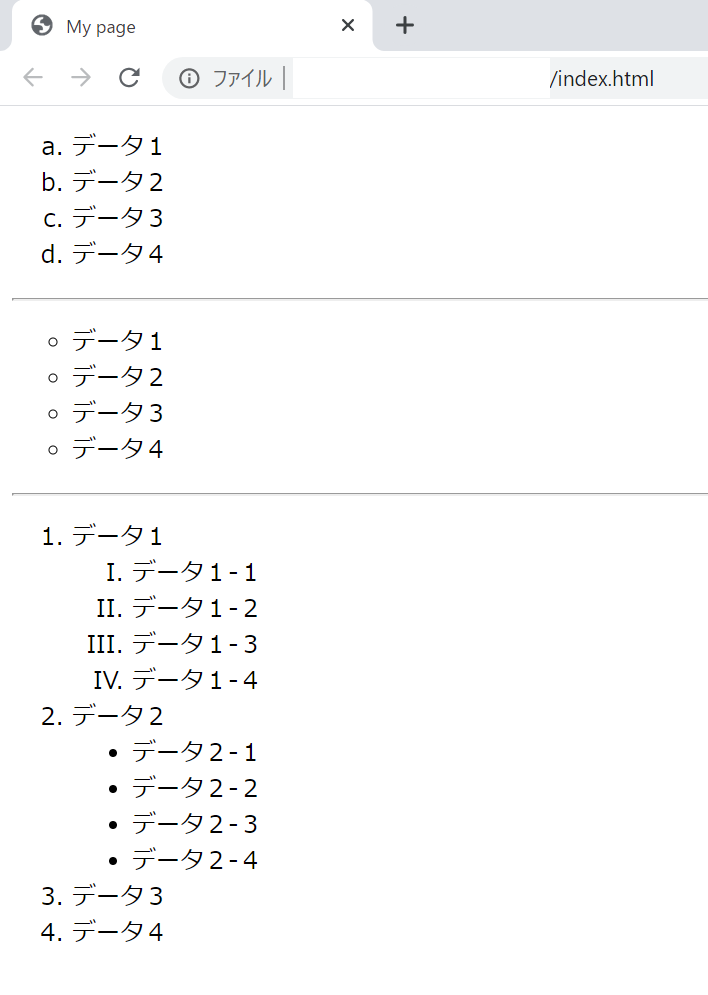
↓ブラウザ上の見え方

それでは今回の6つのタグがどのようにブラウザ上で見えるか確認しましょう。
①<ol>タグは指定されたtype属性で順番に表記されている。 (1 , A , a ,Ⅰ,ⅰなどの指定が可能)
②<ul>タグは指定されたtype属性で箇条書きに表記されている。(中黒や中白の指定が可能)
③<li>タグは指定したリストの項目の数だけ表記されている。
おまけ
今回使用したHTMLコードを載せておきます。よければ自分のテキストエディタで要素を追加したり変更したり遊んでみてください!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>My page</title>
</head>
<body>
<ol type="a">
<li>データ1</li>
<li>データ2</li>
<li>データ3</li>
<li>データ4</li>
</ol>
<hr>
<ul type="circle">
<li>データ1</li>
<li>データ2</li>
<li>データ3</li>
<li>データ4</li>
</ul>
<hr>
<ol type="1" start="1">
<li>データ1
<ol type="I">
<li>データ1-1</li>
<li>データ1-2</li>
<li>データ1-3</li>
<li>データ1-4</li>
</ol>
</li>
<li>データ2
<ul type="disc">
<li>データ2-1</li>
<li>データ2-2</li>
<li>データ2-3</li>
<li>データ2-4</li>
</ul>
</li>
<li>データ3</li>
<li>データ4</li>
</ol>
</body>
</html>
まとめ
いかがでしたか?
- <ol>タグや<ul>タグは要点や目次を作るのに便利
- <li>タグで指定したい数だけリスト項目を追加できる。
ということがわかりました。
次回はもう一つのリスト、定義リストについてまとめます。
お楽しみに!