- 伝わりづらい略語(HyperText Markup Languageなど)を補足で説明したいけど、どうすればいい?
- 紹介したい作品名を特別な表記にしたい!
- 会社の宛先を特殊な表記にして分かりやすくしたい。
今回はこのような疑問に答えます。
本記事のテーマ
【初心者向け】HTMLにおける略語・名前の特記・住所の表現

自己紹介
イマタケ(@imatakeblog)
○プログラミング学習歴3か月
○独学でHTML5/CSS3を学習修了
○Webサイト制作数件受注
なのでプログラミング初学者の気持ちはよく分かります。一緒に頑張りましょう!
テーマの要点
今回の要点は3つです。
- 略語の補足説明タグ <abbr>
- 名前の特記タグ <cite>
- 住所のフォームタグ <address>
それでは確認していきましょう。
略語の補足説明タグ <abbr>
1つ目は略語の補足説明をするタグです。
<abbr>とは「abbreviation」の略で、略語を示すタグです。
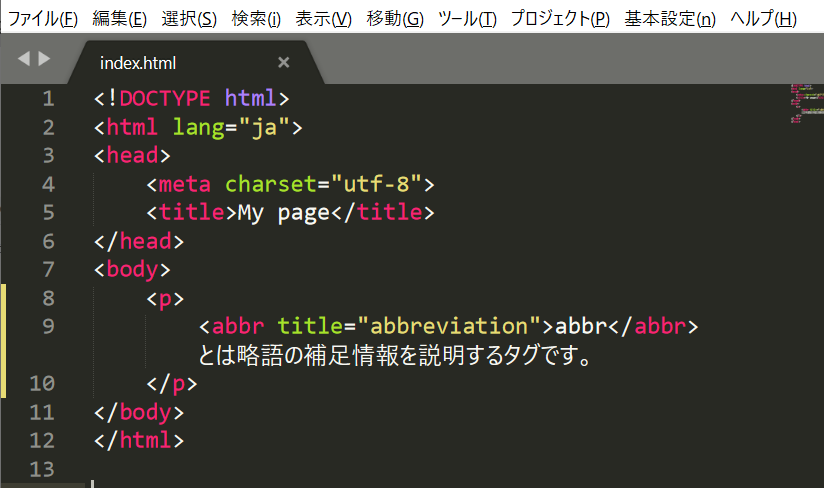
↓コード

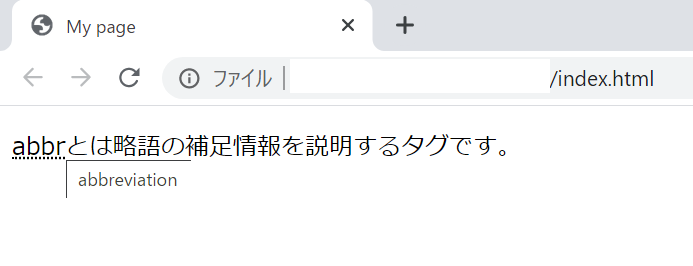
↓ブラウザ上の見え方

上の画像のようにマウスカーソルを単語の上に置くと補足情報を表示してくれます。
<abbr>~</abbr>:囲まれた文書にtitle属性で省略された言葉を示す。
名前の特記タグ <cite>
2つ目は名前の特記タグです。
<cite>とは「citation(引用・参照)」の略で、出典や参照先を表すタグです。
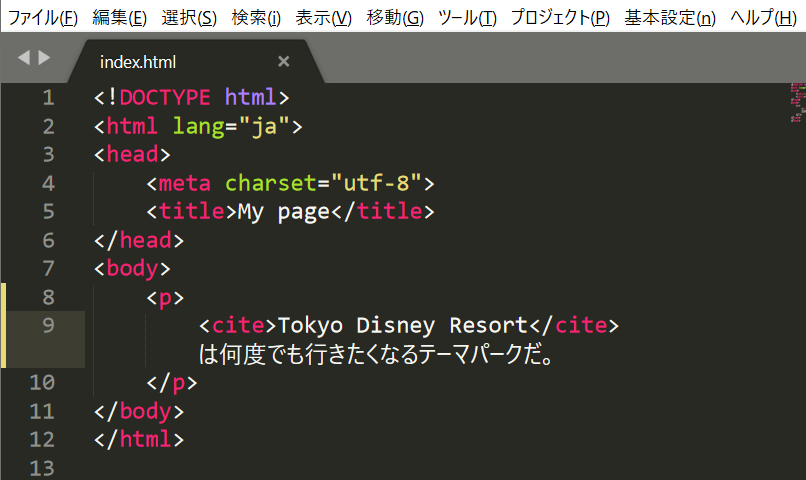
↓コード

↓ブラウザ上の見え方

上の画像のように特定の場所名や作品名を斜体文字で表すことができます。
<cite>~</cite>:著者名や作品名、サイト名を引用し、斜体文字で表す。
住所の表現タグ <address>
3つ目は住所の表現タグです。
<address>とはその文書の連絡先や問い合わせ先を示すタグです。
addressタグの要素の内容としてはページ作者の名前、メールアドレス、住所、電話番号、ファックス番号、フォームへのリンクなどがあり、連絡を取るために必要な情報が配置されます。
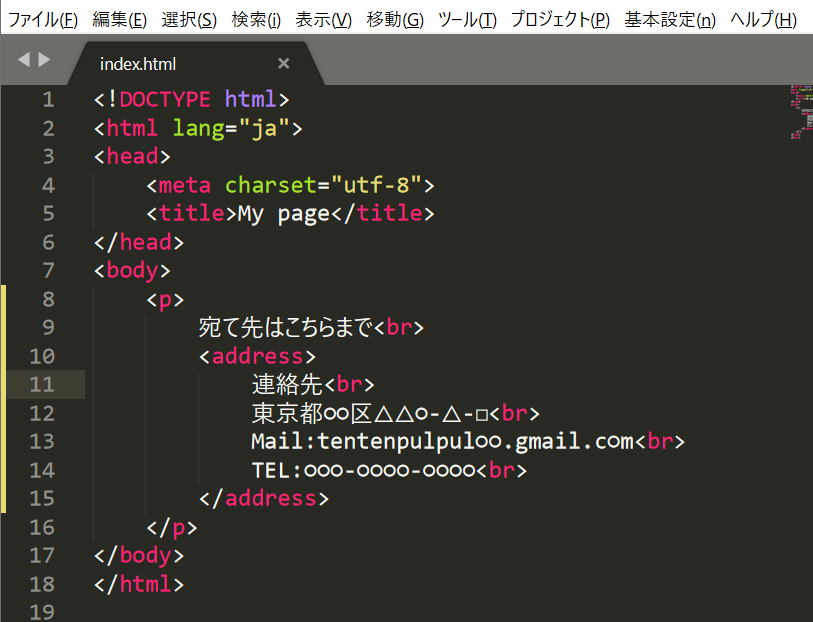
↓コード

↓ブラウザ上の見え方

上の画像のように<adress>タグで囲まれた文書は斜体文字になっています。(私のブラウザでは日本語は斜体文字表記されませんでした。)
※<br>は改行タグです。
<address>~</address>:文書の連絡先や問い合わせ先を示す
おまけ
今回使用したHTMLコードを載せておきます。よければ自分のテキストエディタで要素を追加したり変更したり遊んでみてください!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>My page</title>
</head>
<body>
<p>
<abbr title="abbrviation">abbr</abbr>とは略語の補足情報を説明するタグです。
</p>
</body>
</html>
<p>
<cite>Tokyo Disney Resort</cite>は何度でも行きたくなるテーマパークだ。
</p>
<p>
宛て先はこちらまで<br>
<address>
連絡先<br>
東京都○○区△△○-△-□<br>
Mail:tentenpulpul○○.gmail.c○m<br>
TEL:○○○-○○○○-○○○○<br>
</address>
</p>
まとめ
いかがでしたか?
①伝わりづらい略語を補足して説明できる。( abbr の title 属性)
②住所や名前の特記は斜体文字で強調できる。( cite , address )
ことがわかりました。
次回はリスト項目についてまとめたいと思います。
お楽しみに!