- エクセルシートのようなセル入力できる表をHTMLに作りたい。
- 表を使って要点をまとめたい!
今回はこのような疑問に答えます。
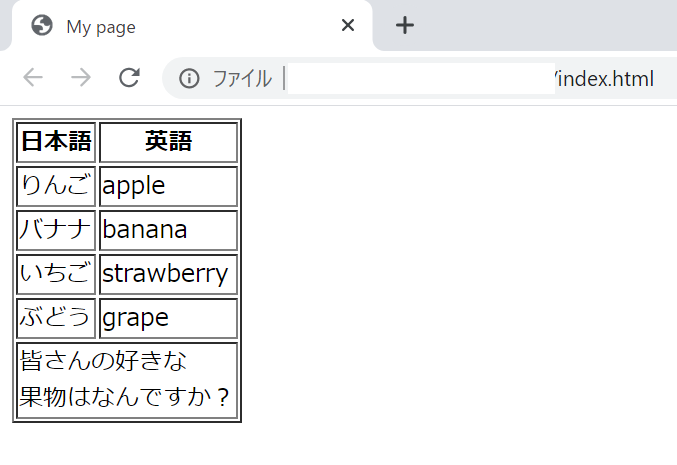
今回学習する<table>タグを使えるようになると下の画像のような表を作ることができます!

それでは見ていきましょう。
本記事のテーマ
【初心者向け】行とセル・テーブルタグについて

目次
自己紹介
イマタケ(@imatakeblog)
○プログラミング学習歴3か月
○独学でHTML5/CSS3を学習修了
○Webサイト制作数件受注
なのでプログラミング初学者の気持ちはよく分かります。一緒に頑張りましょう!
テーマの要点
まずはこちらの画像をご覧ください。

今回の要点は3つあります。
- 表を作成するタグ <table>
- 表のヘッダー・ボディー・フッターを作成するタグ <thead>,<tbody>,<tfoot>
- 表の行・セルを入力するタグ <tr>,<th>,<td>
それでは見ていきましょう。
表を作成するタグ <table>
1つ目は<table>タグです。
<table>タグとは<tr>,<th>,<td>などと組み合わせて表を作成するためのタグです。
HTML文書を書く時には<html>タグで文書を囲むように、表を作りたいときは<table>タグで文書を囲む必要があります。
<table>タグでよく使う属性として、<border>属性や<flame>属性、<rules>属性があります。
<border>属性:外枠の太さを指定できる border="(1~10の値を指定)"
<flame>属性:外枠を表示するか指定
<rules>属性:内罫線を表示するか指定
簡単に言うと「表を作りたいときは<table>タグで囲みましょう」ということです!
表のヘッダー・ボディー・フッターを作成するタグ <thead>,<tbody>,<tfoot>
この3つのタグは全く難しいことはないので安心してください。これらはそれぞれ
<thead>:表のヘッダーをブロックで作成
<tbody>:表のボディー(本文)をブロックで作成
<tfoot>:表のフッターをブロックで作成
ということなので、「表をヘッダー・ボディー・フッターと見やすくするための工夫」と思って大丈夫です。
表の行・セルを入力するタグ <tr>,<th>,<td>
そして実際にセルの中に入力するためのタグが3つあります。
表の行を指定 <tr>
1つ目は<tr>タグです。
<tr>タグとは「table row」の略で表の行部分(横方向)を指定するタグです。
<tr>~</tr>で表の横部分を指定し、その中に<th>~</th>や<td>~</td>で表題や縦軸を指定してセルを定義します。
簡単に言うと、「ブロック化されたヘッダー・ボディー・フッターの中に<tr>タグで行を作成する」ことができます。
表のヘッダーを指定 <th>
2つ目は<th>タグです。
このタグは<thead>でブロック化されたセル内の要素を指定することができます。
今回だと「日本語」「英語」が<th>にあたります。
また<th>タグを使うと文字が強調されて太字表記されます。
表のセルを指定 <td>
3つ目は<td>タグです。
<td>タグは実際にセルの中に文字を入力(指定)することができるタグです。
<td>タグで主に使う属性が2つあります。<colspan>属性と<rowspan>属性です。
<colspan>属性:セルを水平方向に連結します。 colspan="2"だと横のセル2つを連結します。
<rowspan>属性:セルを垂直方向に連結します。 rowspan="2"だと縦のセル2つを連結します。
それでは今回のタグのブラウザ上の見え方を確認しましょう。
ブラウザ上のHTMLファイル文書の見え方
次は先程のHTMLファイルがブラウザ上ではどのように見えるのか確認しましょう。
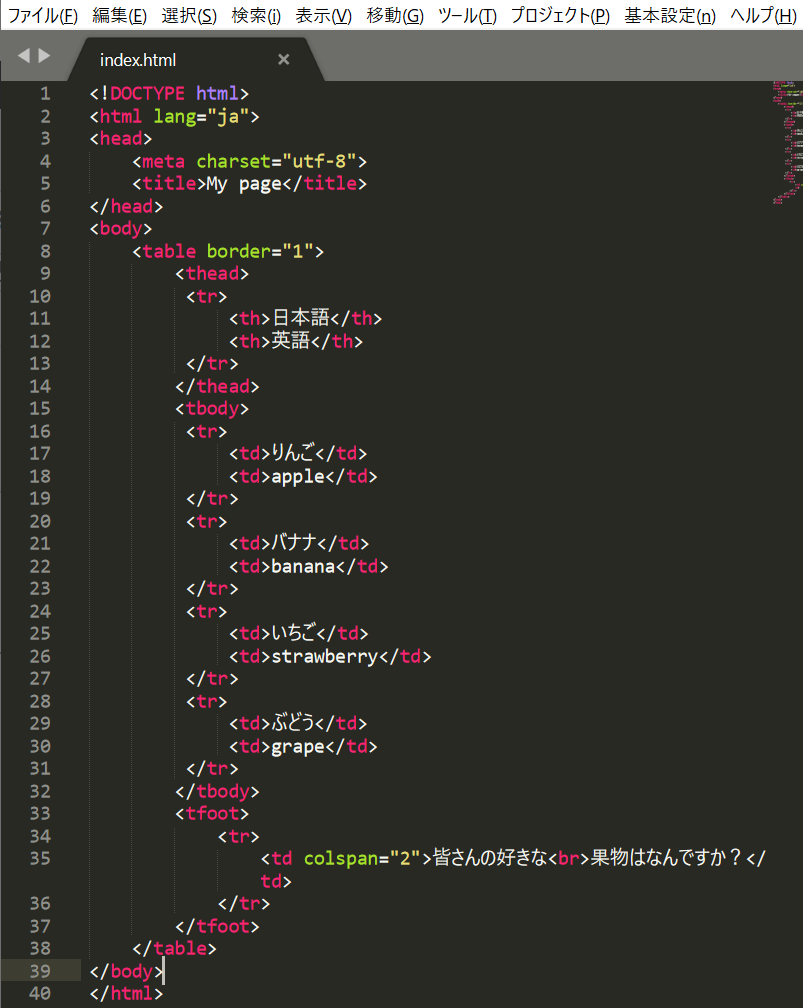
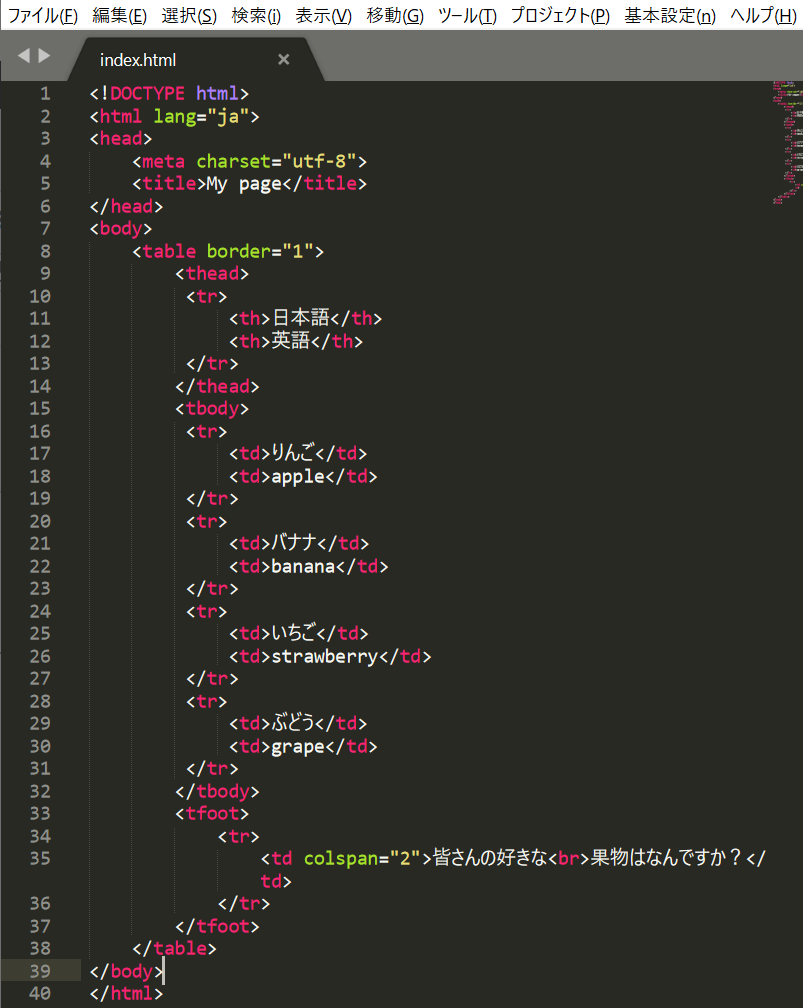
↓コード

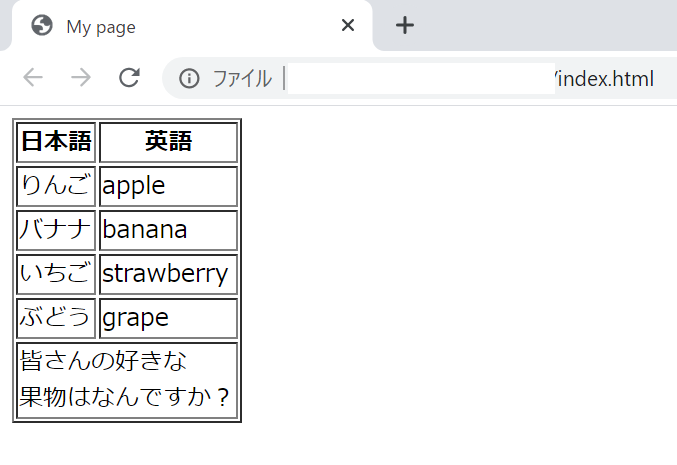
↓ブラウザ上のHTML文書の見え方

それでは今回のタグの効果を見てみましょう。
①<table>タグで<thead>や<tbody>,<tfoot>を囲んで表を作っている。
②<thead>や<tbody>,<tfoot>でそれぞれブロック化されている。
③<tr>で入力する行を指定、<th>でヘッダーのセルを入力、<td>でボディー・フッターのセルを入力している。
④<colspan>属性でフッターのセルが2つ結合している。
この4つが見てとれると思います。
おまけ
今回使用したHTMLコードを載せておきます。よければ自分のテキストエディタで要素を追加したり変更したり遊んでみてください!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>My page</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>日本語</th>
<th>英語</th>
</tr>
</thead>
<tbody>
<tr>
<td>りんご</td>
<td>apple</td>
</tr>
<tr>
<td>バナナ</td>
<td>banana</td>
</tr>
<tr>
<td>いちご</td>
<td>strawberry</td>
</tr>
<tr>
<td>ぶどう</td>
<td>grape</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">皆さんの好きな<br>果物はなんですか?</td>
</tr>
</tfoot>
</table>
</body>
</html>
まとめ
いかがでしたか?
①表を作りたいときは<table>タグ
②<thead>,<tbody>,<tfoot>でそれぞれブロック化すると表が見やすくなる!
③<tr>,<th>,<td>で行やヘッダー・セルを入力すると表が完成!
ということがわかりました。
次回もお楽しみに!