- HTMLの定型が分かったからもっとHTMLを書いてみたい
- HTMLの要素を学んでもっといいサイトを作りたい
- よく使われるタグがあったら教えてほしい
今回はこのような疑問に答えます。
本記事のテーマ
【初心者向け】HTMLのよく使われているタグ

目次
自己紹介
イマタケ(@imatakeblog)
○プログラミング学習歴3か月
○独学でHTML5/CSS3を学習修了
○Webサイト制作数件受注
なのでプログラミング初学者の気持ちはよく分かります。一緒に頑張りましょう!
よく使われるタグ
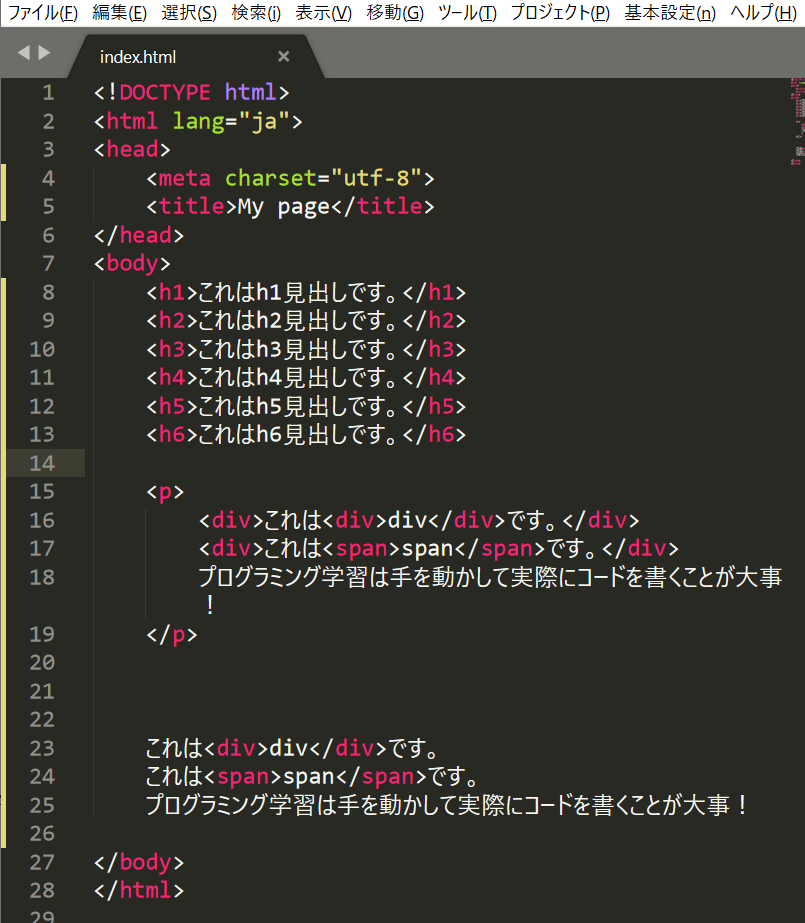
まずはこちらの画像をご覧ください。

前回の定型のコードを含めて様々なタグが使用されています。
今回はHTMLの文書を書くときによく使われているタグを5つほど紹介します。
<meta>
1つ目はmetaタグです。
metaタグとはその名のとおり文書のメタ情報を指定し、ブラウザや検索ロボットにホームページの情報を伝えるためのタグです。
このタグは<head>タグの中に記述されなければいけません。またmetaタグの情報はブラウザの画面上では表示されません。
metaタグではname属性やcontent属性、charset属性などがあります。
name属性とcontent属性で「検索エンジン向けのキーワード・説明・インデックスの指定」を行います。
name属性:メタデータ名を定義
content属性:name属性で定義したものの内容を指定
charset属性:文字エンコーディングの指定(文字化けの防止)
今回の例で確認すると、<meta charset="utf-8">で日本版のブラウザの表記を指定しています。
<h1>~<h6>
2つ目はh1~h6の見出しタグです。
hは「heading」の略で小見出しという意味があります。
見出しタグは文書の途中でチャプターを分けたいときなどに使用します。
またh1からh6の順で見出しの大きさが小さくなっていきます。
チャプターの中のチャプターを作りたいときなどに見出しの大きさを工夫するときれいに仕上がります。
<p>
3つ目はpタグです。
pは「Paragraph」の略で段落という意味があります。
<p>~</p>で囲まれたテキストは1つの段落ということになります。
またpタグはブロック要素なので</p>の後ろには改行が入ります。
<div>
4つ目はdivタグです。
divタグとは単体では特に意味を持たないタグですが、<div>~</div>で囲った部分をブロックレベル要素としてグループ化することができるタグです。
※ブロック要素で囲まれたタグは文書の中でも改行が入ります。
divタグにはalign属性があり、ブロック要素を中央寄りや左・右寄りで表示することができます。
<span>
5つ目はspanタグです。
spanタグとは単体では特に意味を持たないタグですが、<span>~</span>で囲った部分をインライン要素としてグループ化することができるタグです。
※インライン要素で囲まれたタグは文書の一部として扱われますので改行は入りません。
以上の5つが文書の中でもよく使用されるタグなのでぜひ覚えてください!
参考リンク
↓HTMLタグ辞典
https://html-coding.co.jp/annex/dictionary/html/meta/
ブラウザ上のHTMLファイル文書の見え方
次は先程のHTMLファイルがブラウザ上ではどのように見えるのか確認しましょう。
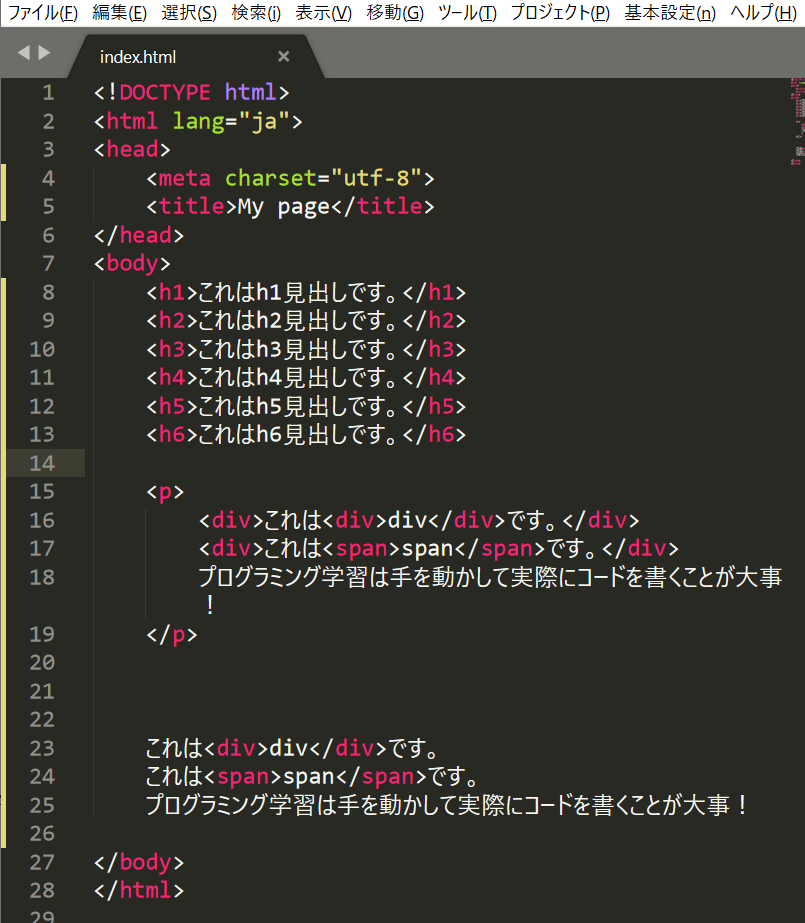
↓コード

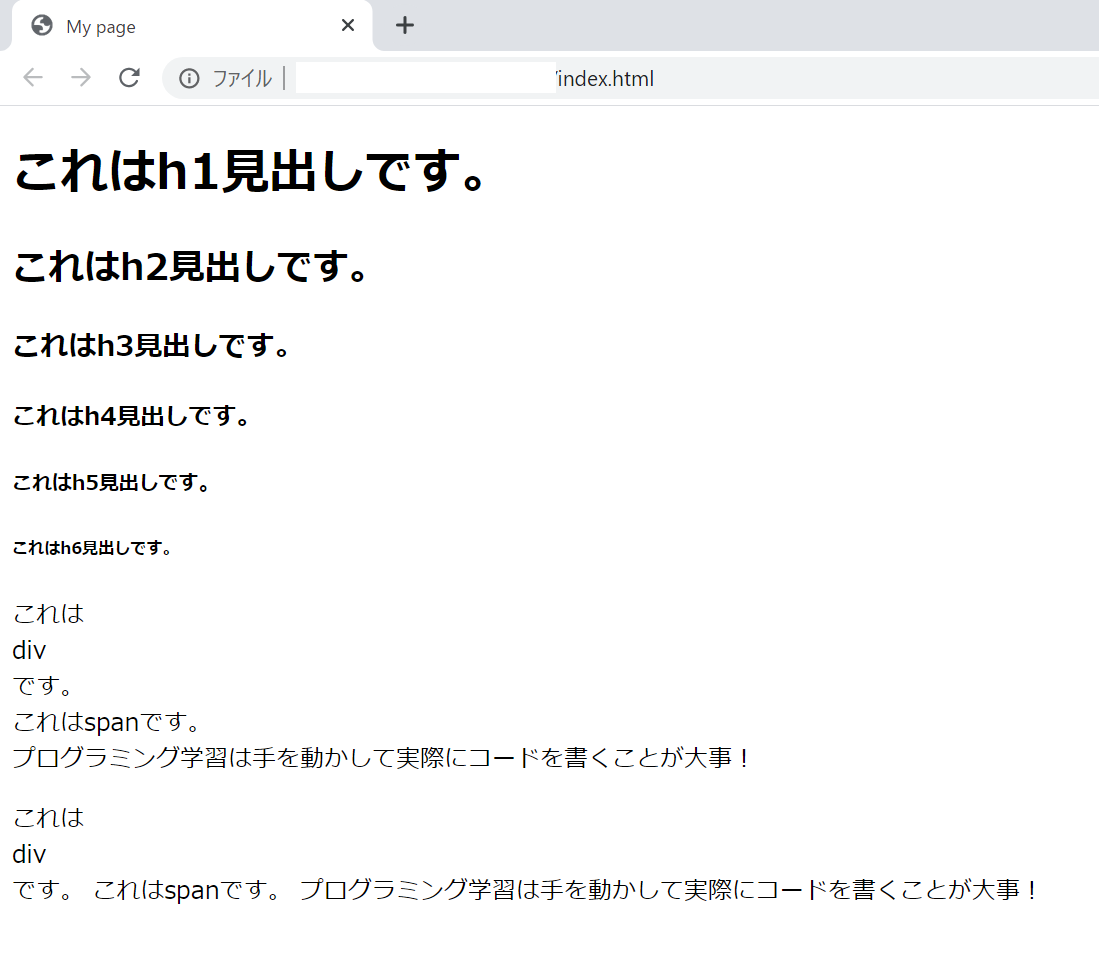
↓ブラウザ上の見え方

それでは今回の5つのタグがどのようにブラウザ上で見えるか確認しましょう。
①metaタグはブラウザの画面上には表れない情報なので特にありません。
②h1~h6の見出しタグは上からだんだん小さくなっています。
③pタグに囲まれたテキストはブロック要素なので</p>の後ろには改行が入ります。
④divタグで囲まれたブロック要素は改行が入ります。
⑤spanタグで囲まれたインライン要素は改行が入らずに文章の一部として扱われます。
この5つが見てとれます。
おまけ
今回使用したHTMLコードを載せておきます。よければ自分のテキストエディタで要素を追加したり変更したり遊んでみてください!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>My page</title>
</head>
<body>
<h1>これはh1見出しです。</h1>
<h2>これはh2見出しです。</h2>
<h3>これはh3見出しです。</h3>
<h4>これはh4見出しです。</h4>
<h5>これはh5見出しです。</h5>
<h6>これはh6見出しです。</h6>
<p>
<div>これは<div>div</div>です。</div>
<div>これは<span>span</span>です。</div>
プログラミング学習は手を動かして実際にコードを書くことが大事!
</p>
これは<div>div</div>です。
これは<span>span</span>です。
プログラミング学習は手を動かして実際にコードを書くことが大事!
</body>
</html>
まとめ
いかがでしたか?
①HTMLでよく使うタグは5つある。( meta , h1~h6 , p , div , span )
②ブロック要素のタグには改行が入り、インライン要素のタグには改行が入らずに文章の一部として扱われる。
ということがわかりました。
次回は段落での文書の強調の仕方についてまとめたいと思います!